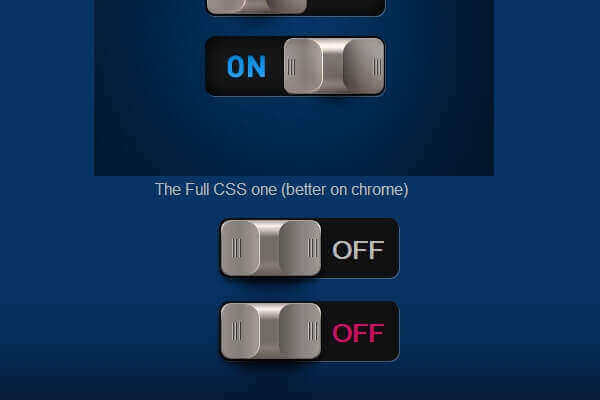
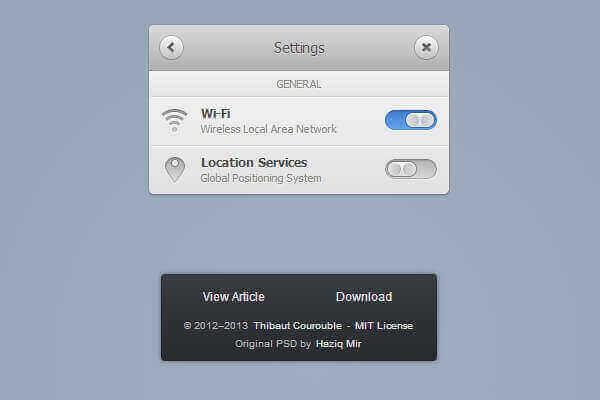
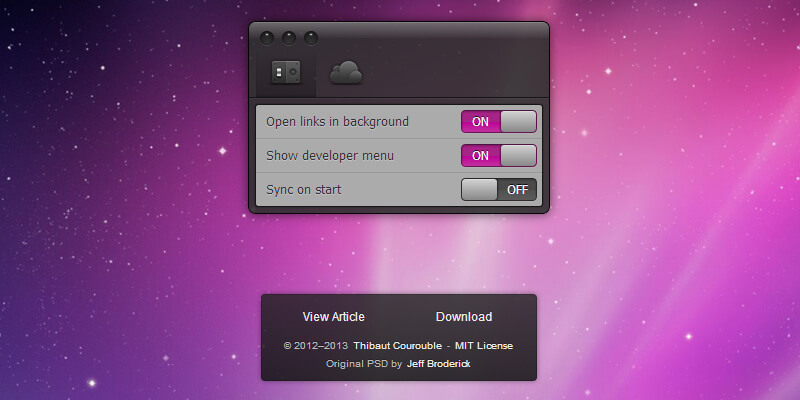
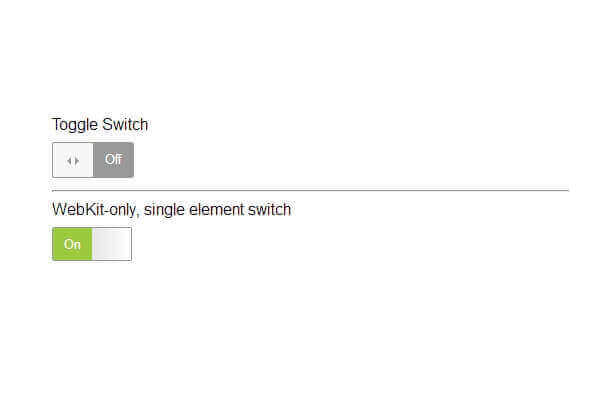
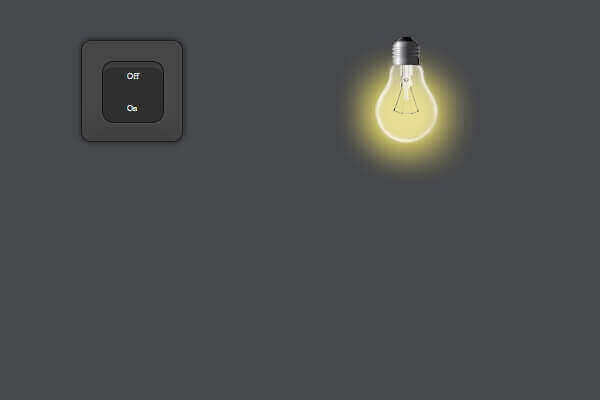
Recompilation of switches, toggle switches, checkboxes, buttons of multiple styles, minimal, flat, realistic and more. Some of there are pure css and others make use of javascript for creative animations. Also have a look at these 29 Pre-made HTML & CSS Website Widgets & Popups bundle, which includes contact forms, subscribe forms, ecommerce popups, social buttons, sidebars, all in one pack.