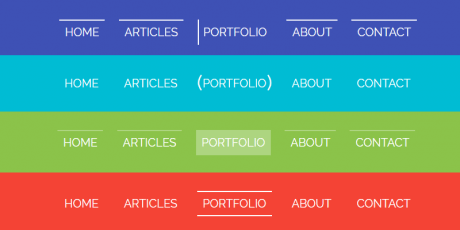
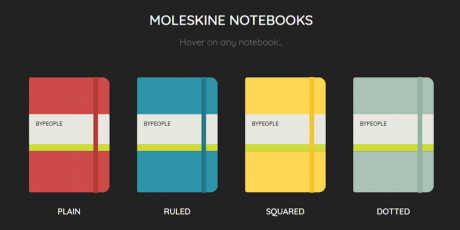
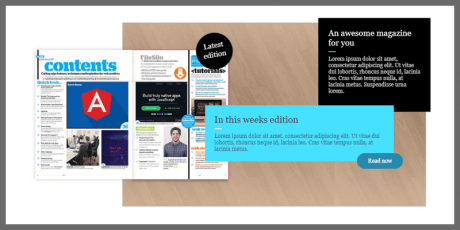
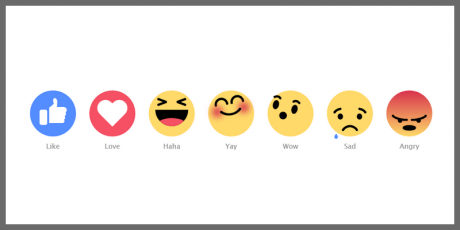
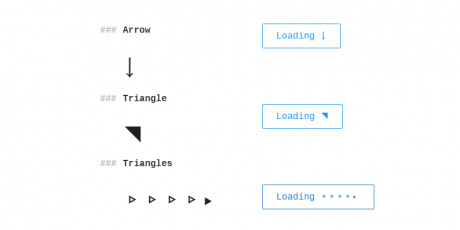
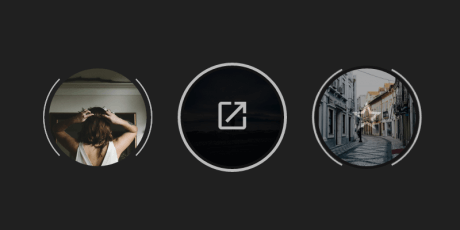
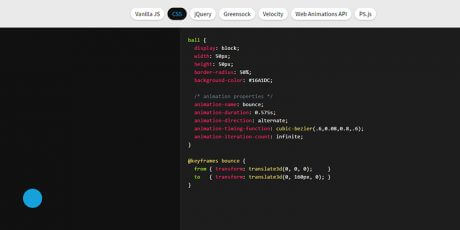
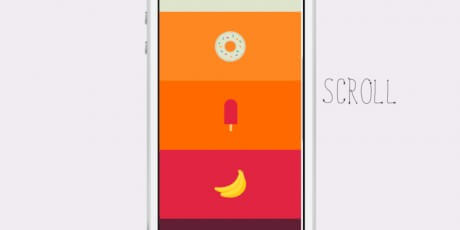
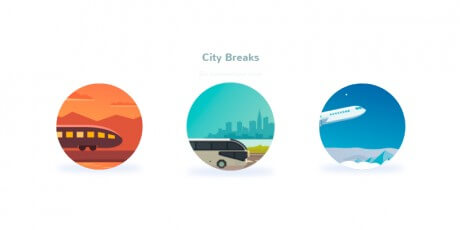
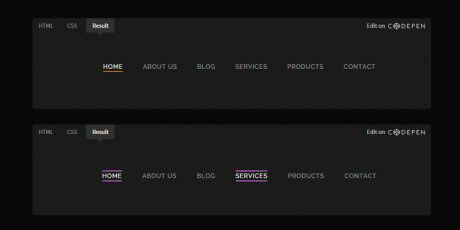
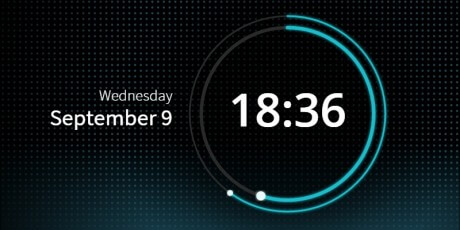
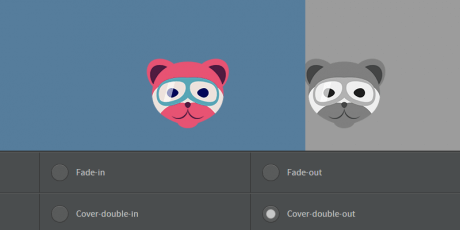
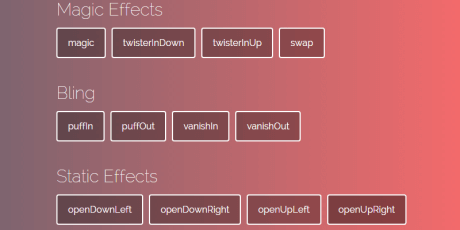
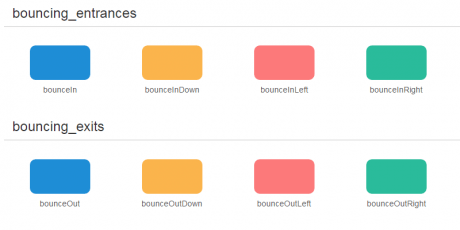
Pure CSS Animations for creating stunning effects in websites and apps like CSS parallax, hovers, transitions, expansions, as well as animated elements, icons, progress bars, animated spinners, loaders, and everything you'll need for taking your designs to the next level.