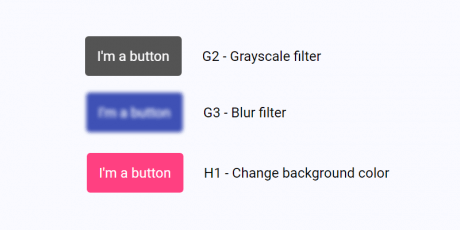
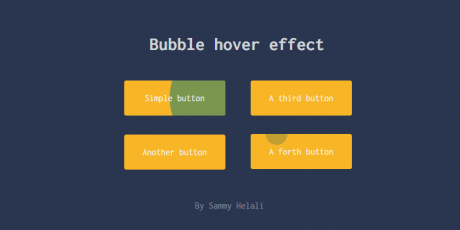
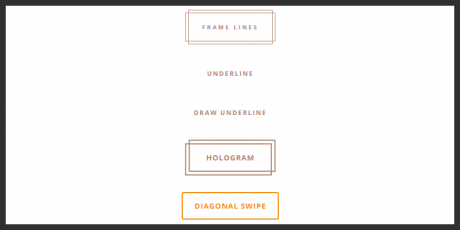
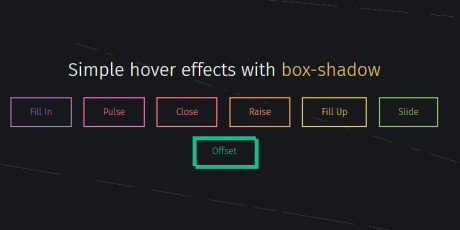
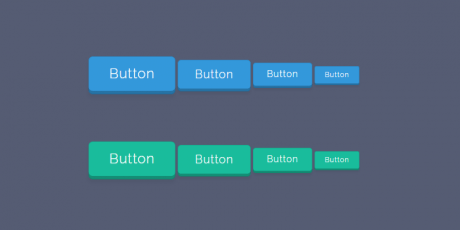
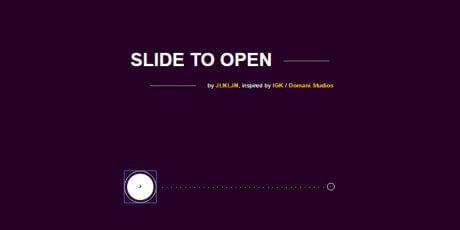
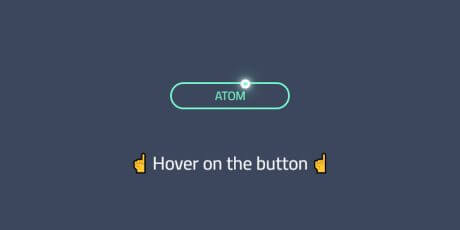
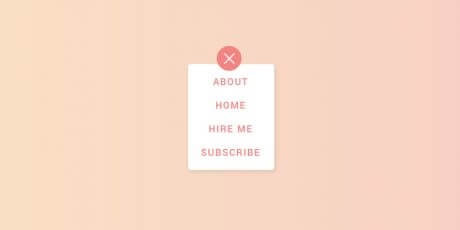
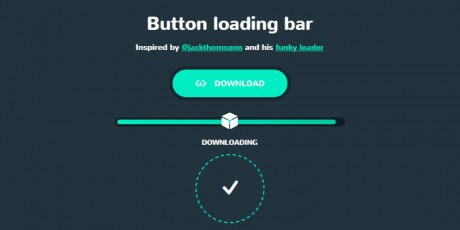
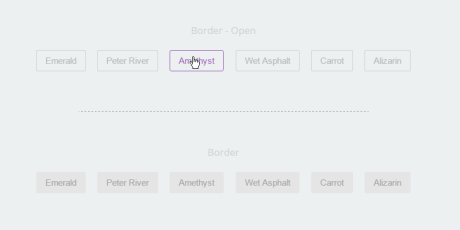
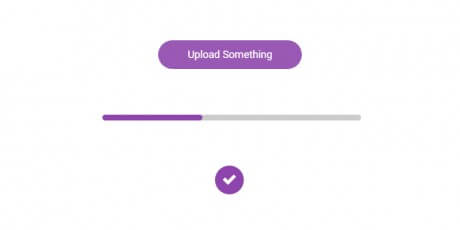
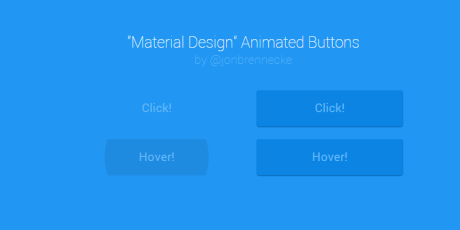
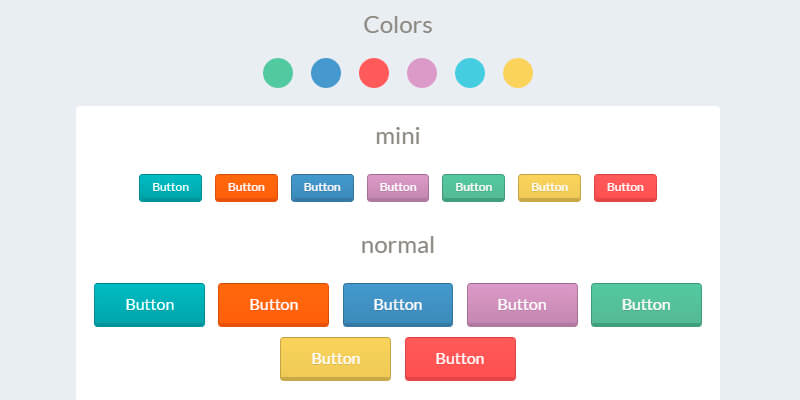
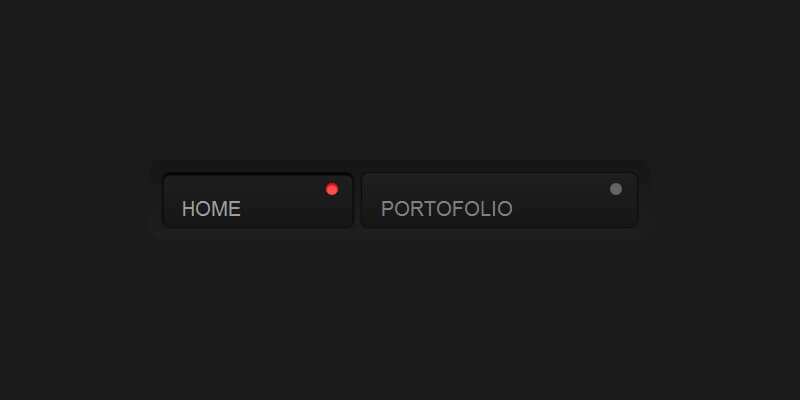
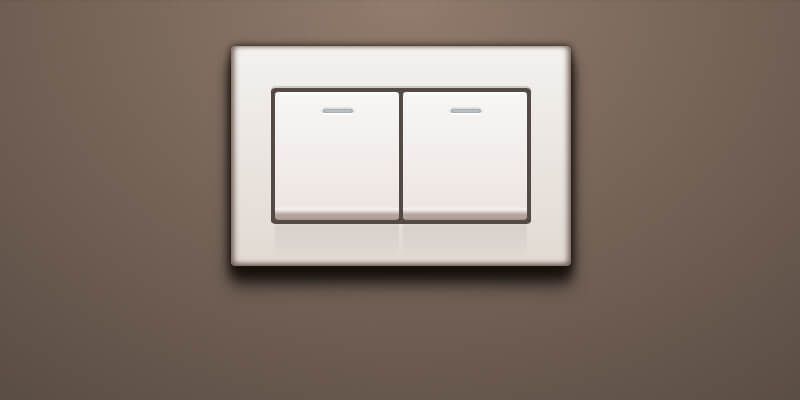
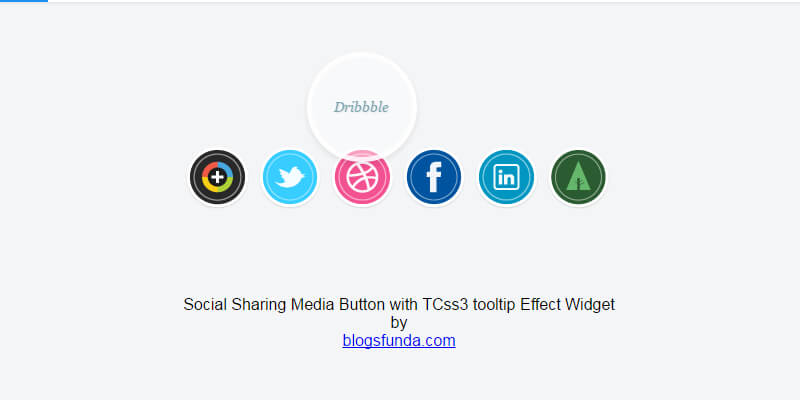
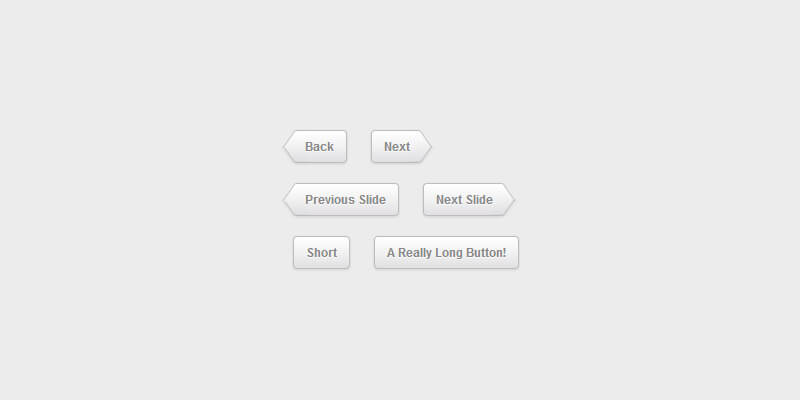
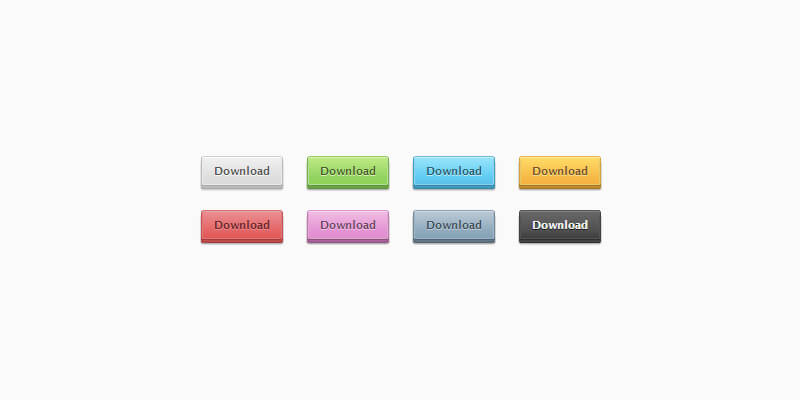
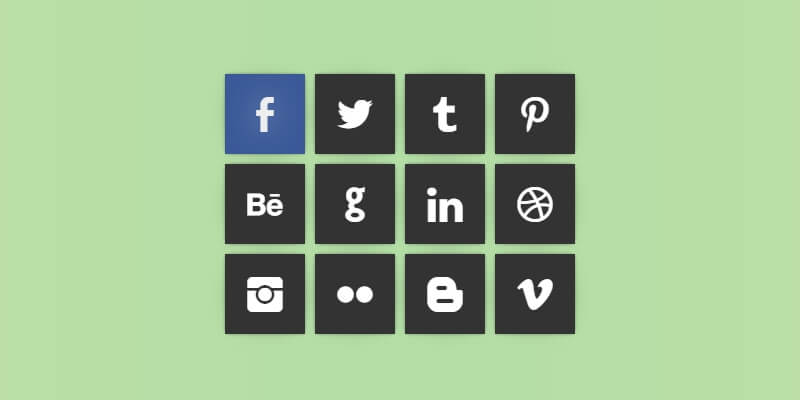
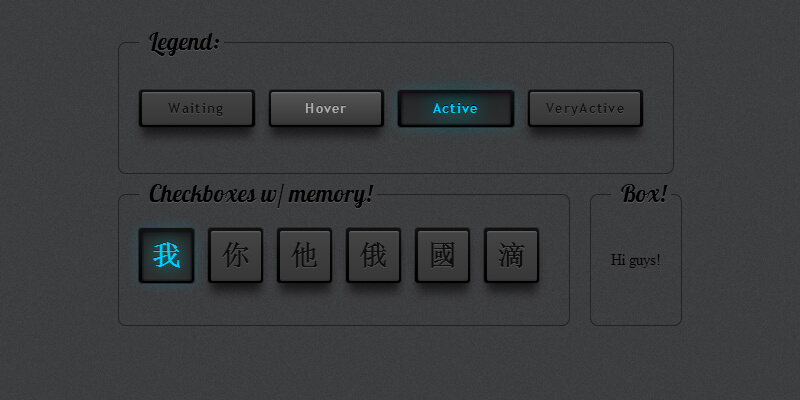
A massive set of CSS buttons for free in multiple styles such as minimal, material, flat and 3D, ready to be integrated into your UI/UX project. You'll find a variety of CSS effects like hover buttons, hover images, CSS box shadows, etc. Related Lists: PSD Web Buttons · Material Buttons · CSS Radio Buttons