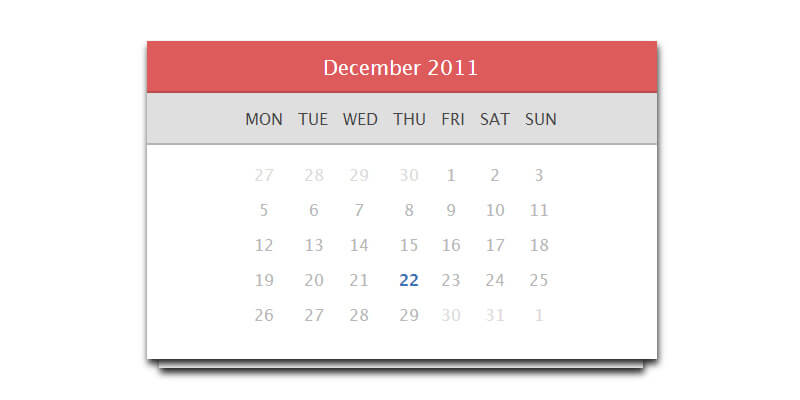
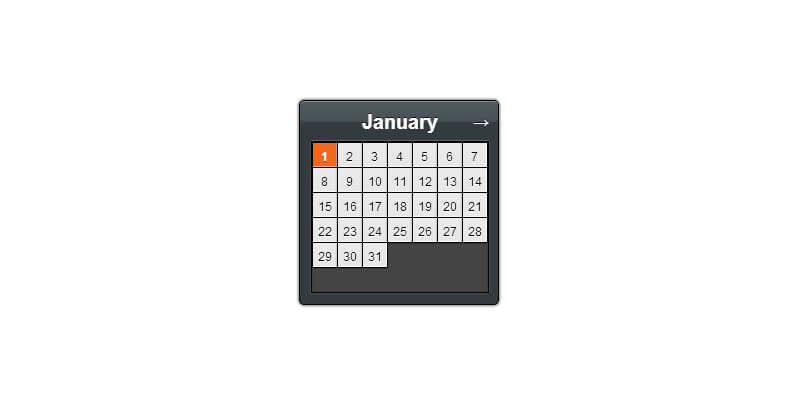
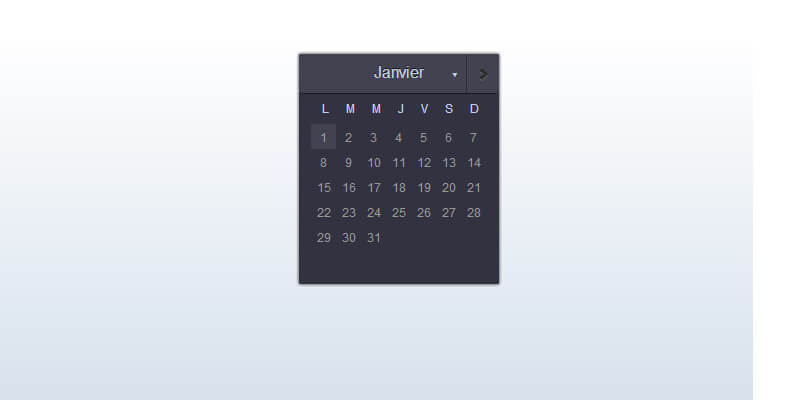
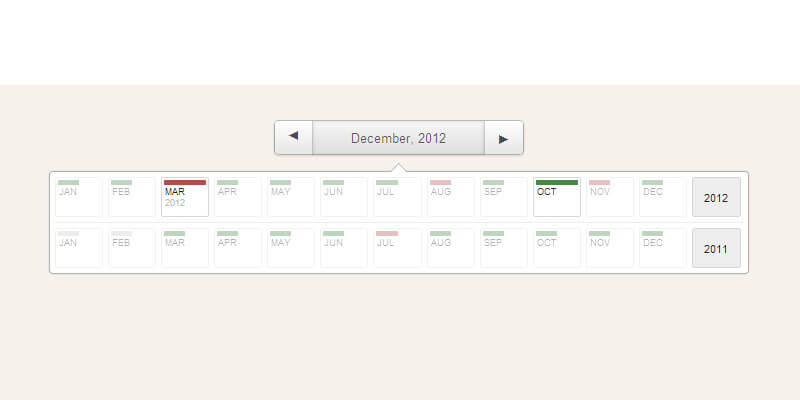
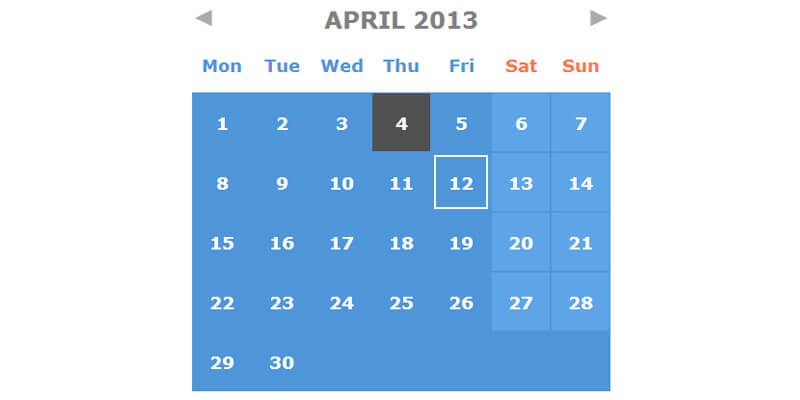
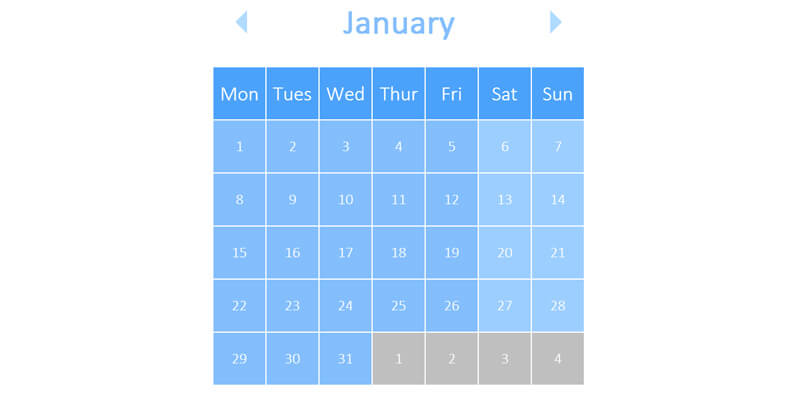
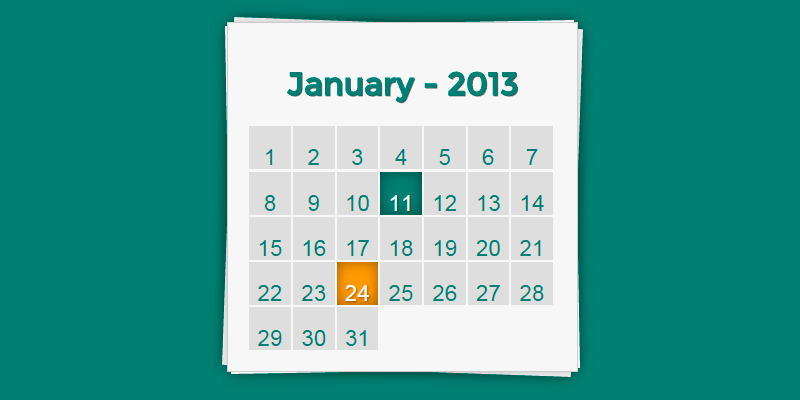
CSS Calendar demos & prototypes, delivered as short snippets to test and implement easily. Creative calendar concepts in different styles and featuring responsive design, CSS animations and layouts, and transitions to integrate beautiful calendar widgets in your interface projects. Have a look to a Real-Time Visual CSS Editor for Windows & Mac, the greatest CSS editor you will ever own that will cut the time you invest styling websites.