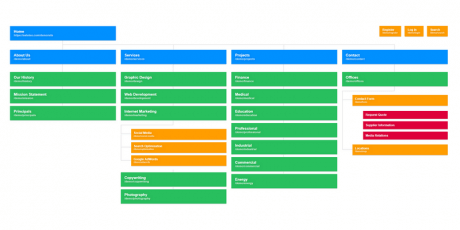
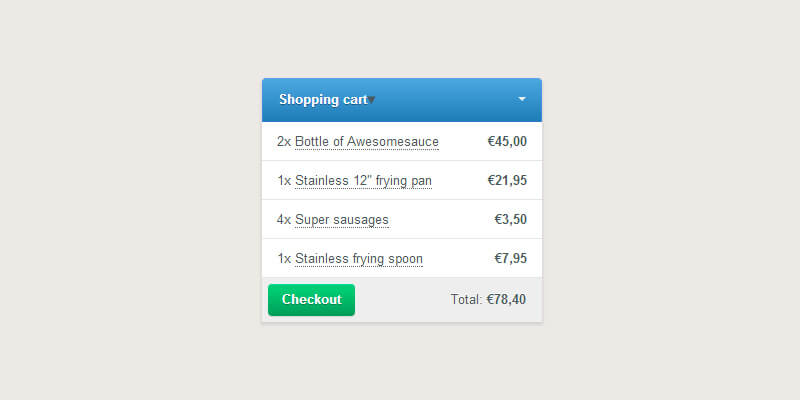
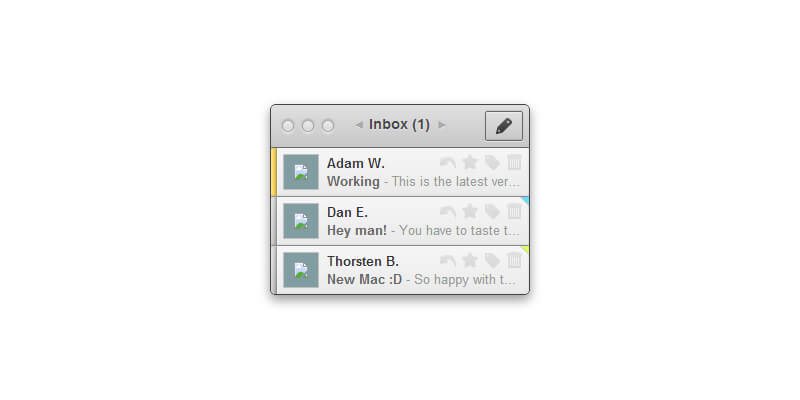
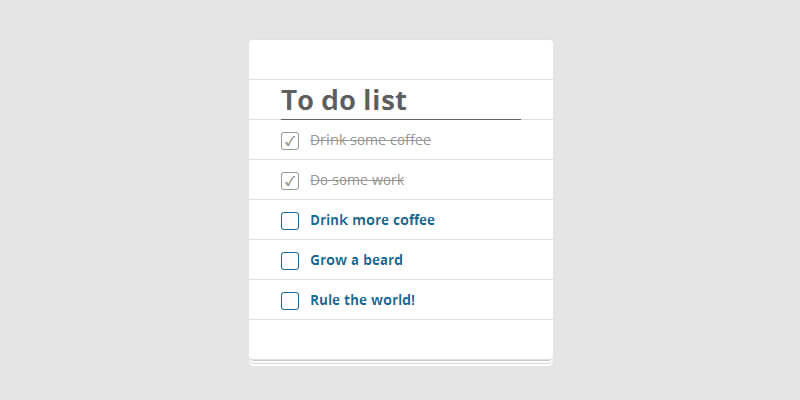
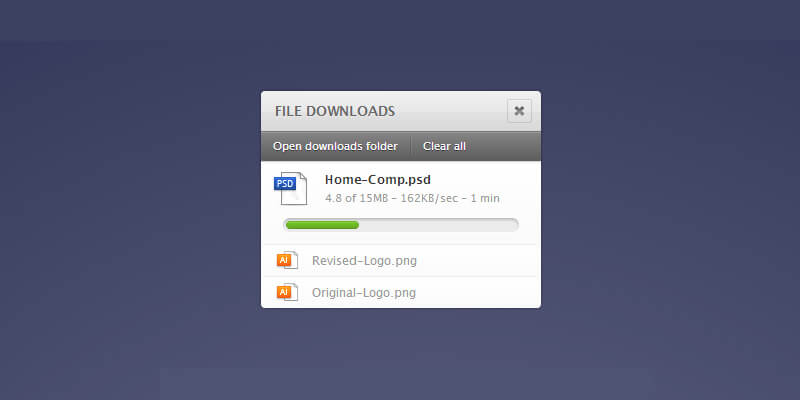
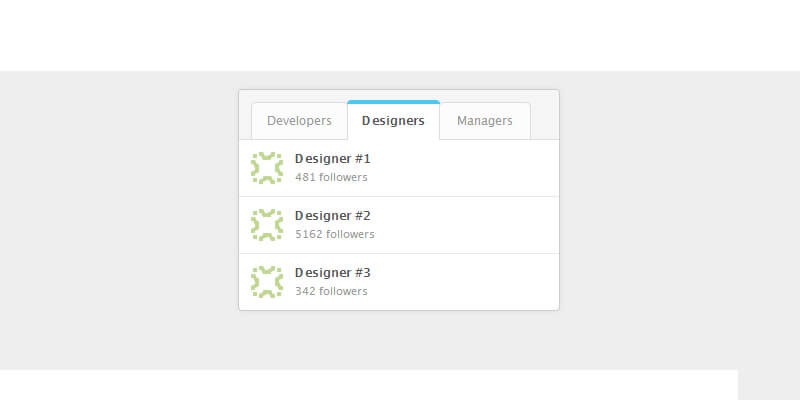
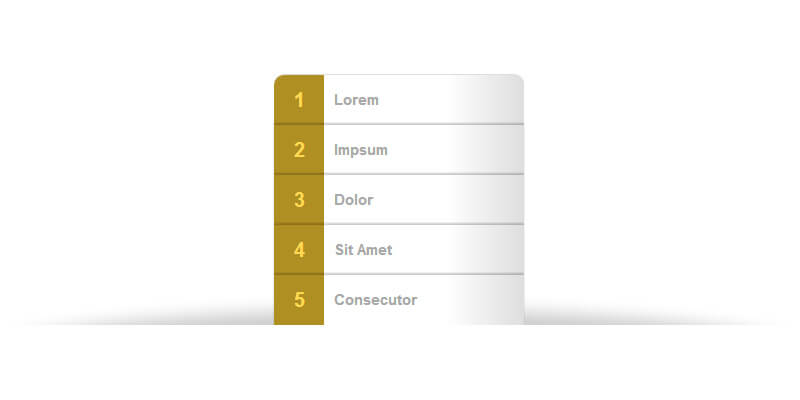
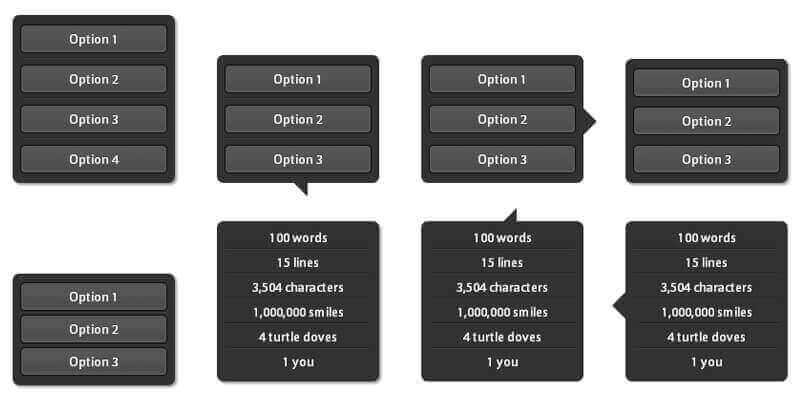
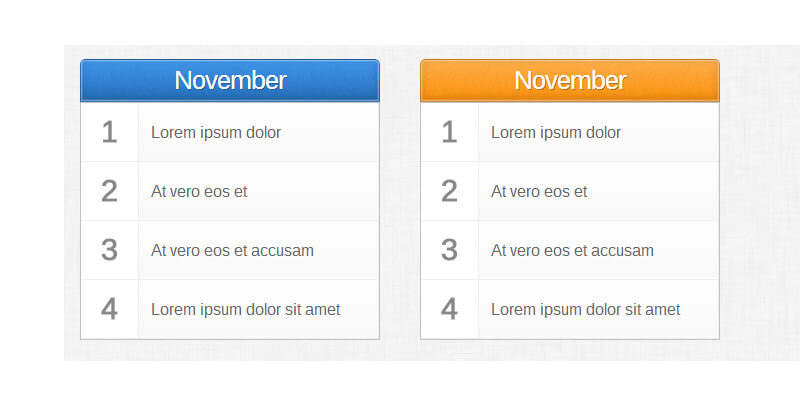
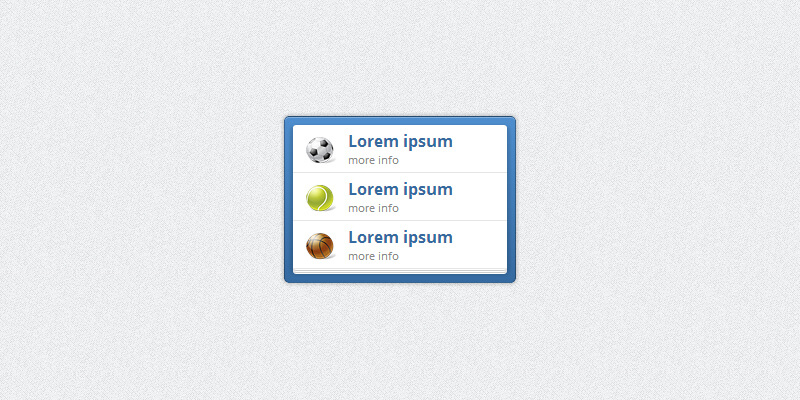
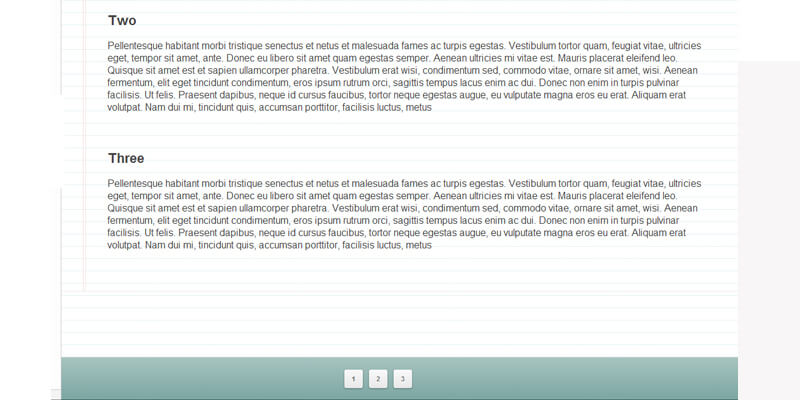
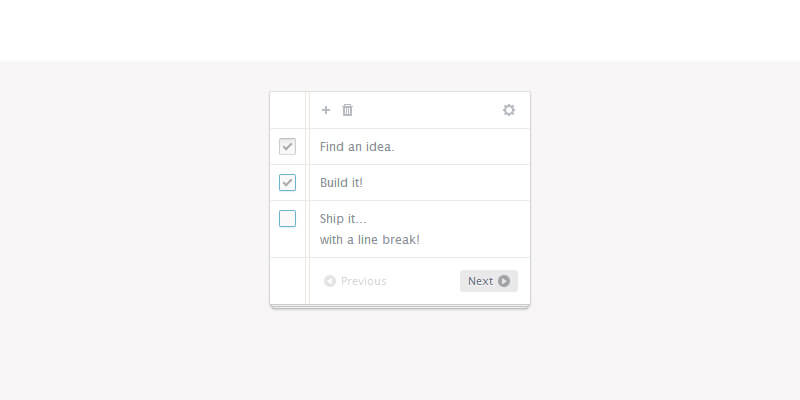
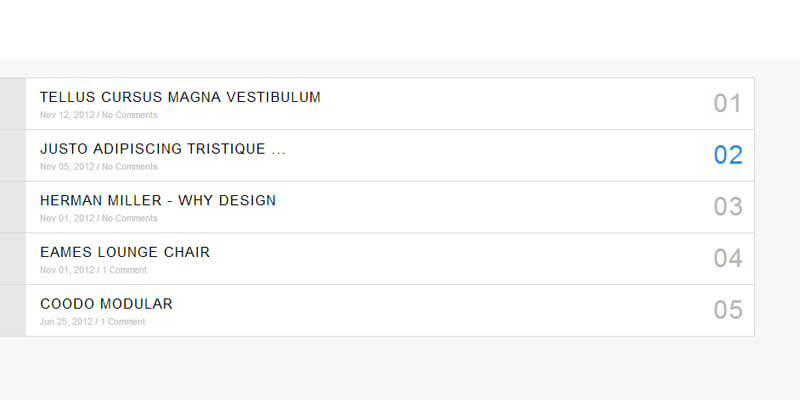
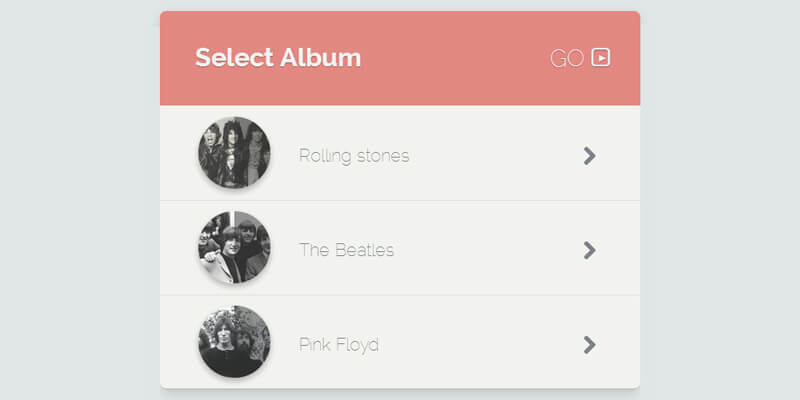
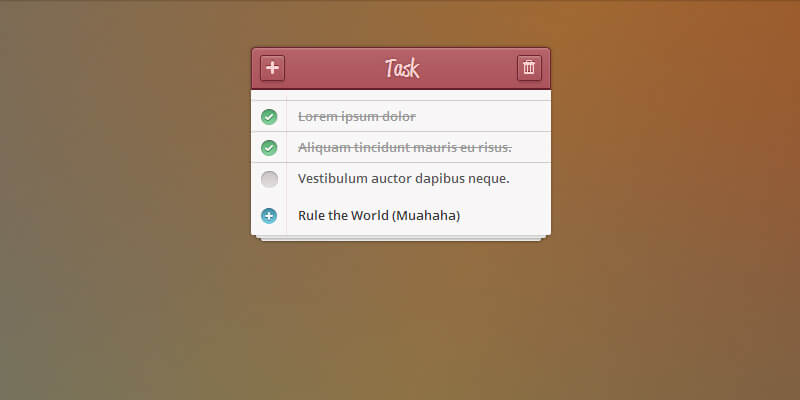
Examples of CSS list styles showing different ways to display lists in UI/UX projects, from ordered lists and tree menus to simple to-do lists, you'll find frameworks and snippets to style lists for widgets, tables, popups, shopping carts. Furthermore, check this software for Mac & Windows where you can find an incredible editor for your CSS stylesheets.