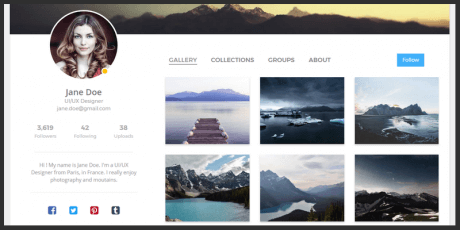
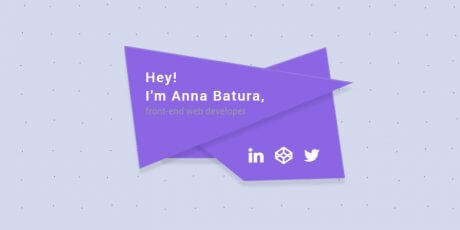
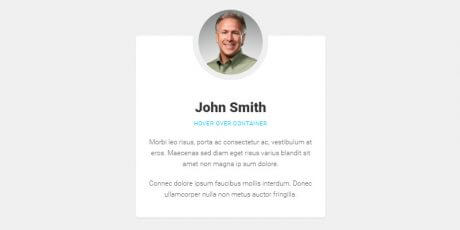
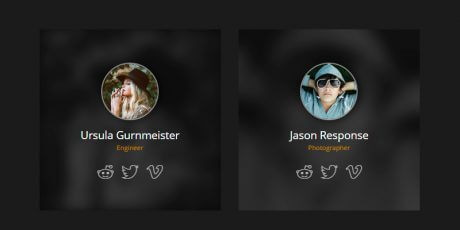
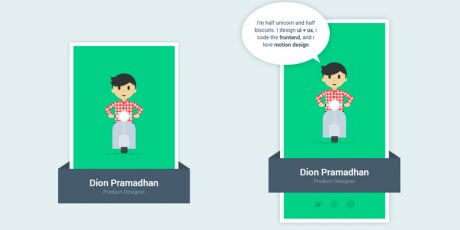
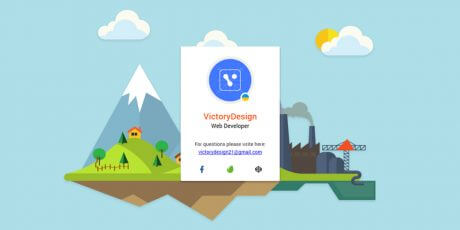
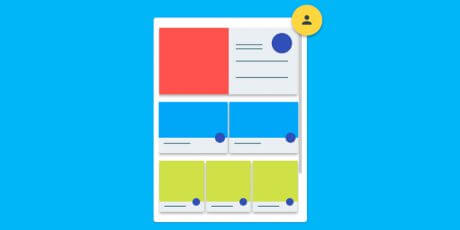
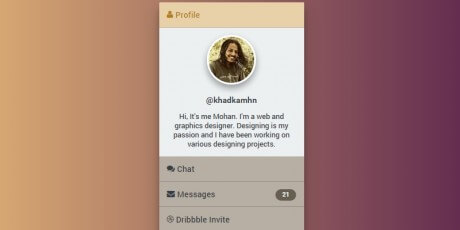
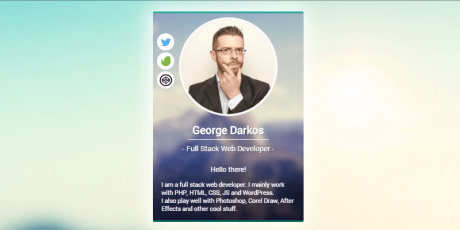
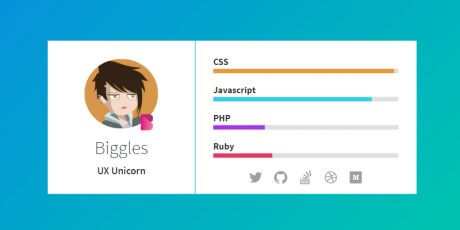
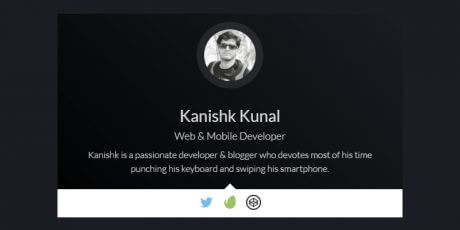
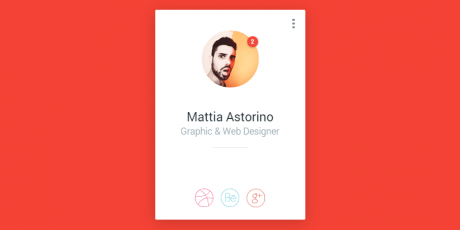
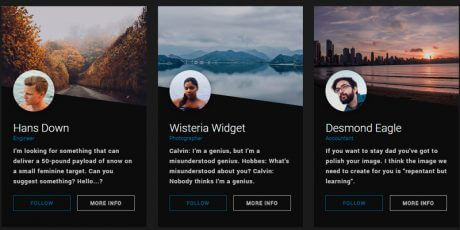
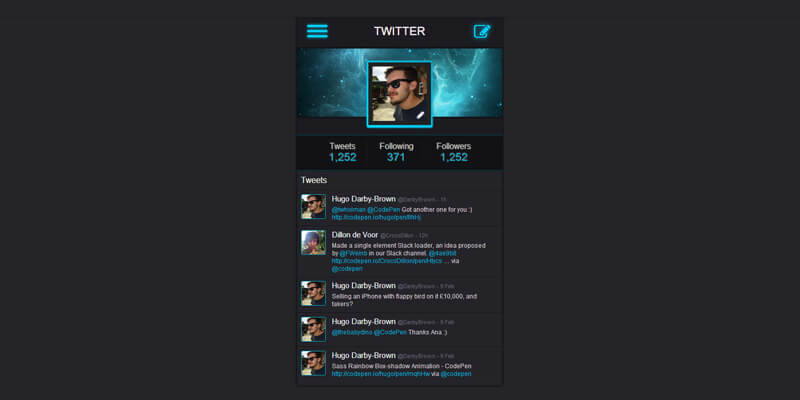
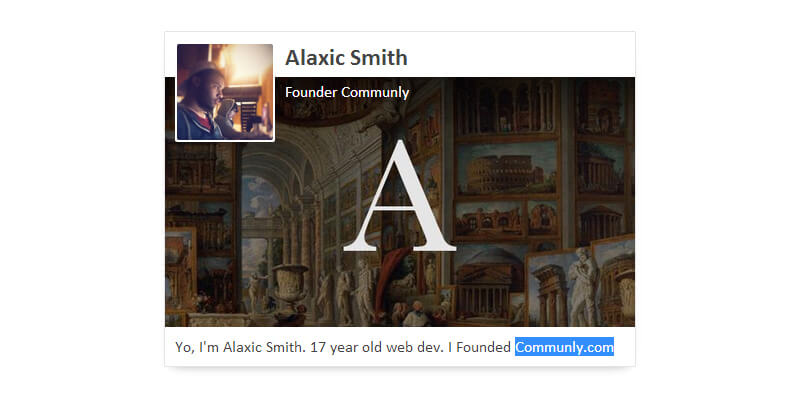
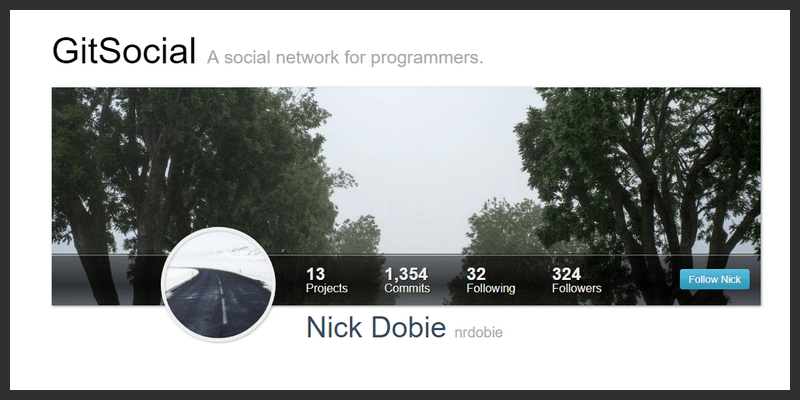
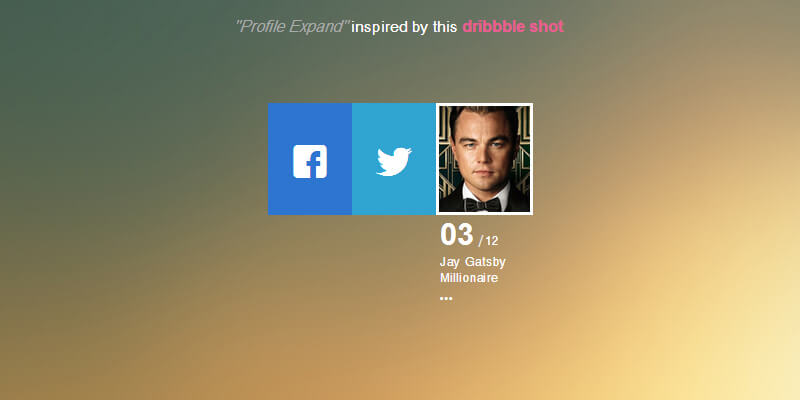
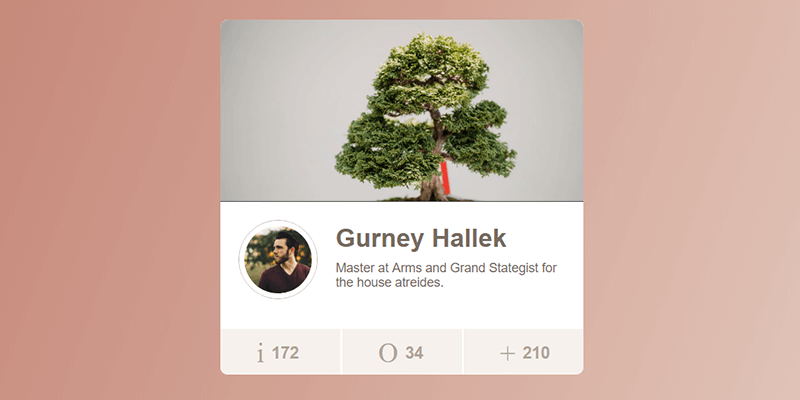
A collection of CSS profile layout snippets in popular styles like Flat and Material Design that feature responsive designs and stunning CSS effects & animations like accordions, sliders and expansions; every bit of code available for free to help you to create profile cards, widgets, and pages with creative designs. Finally find out an amazing collection of premium resume templates with full featured profile layouts that will complement your project.