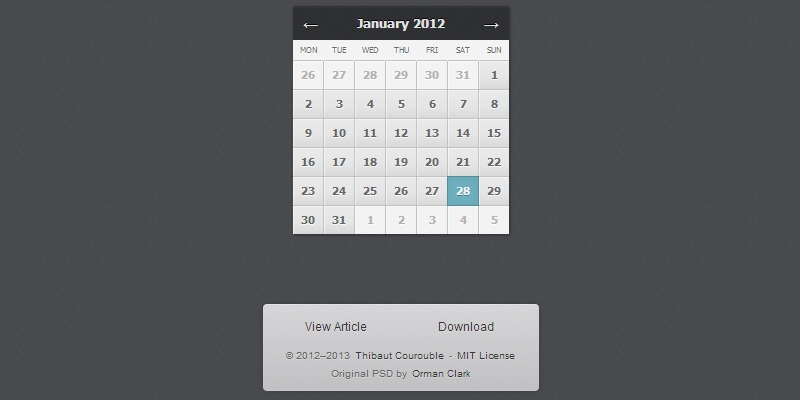
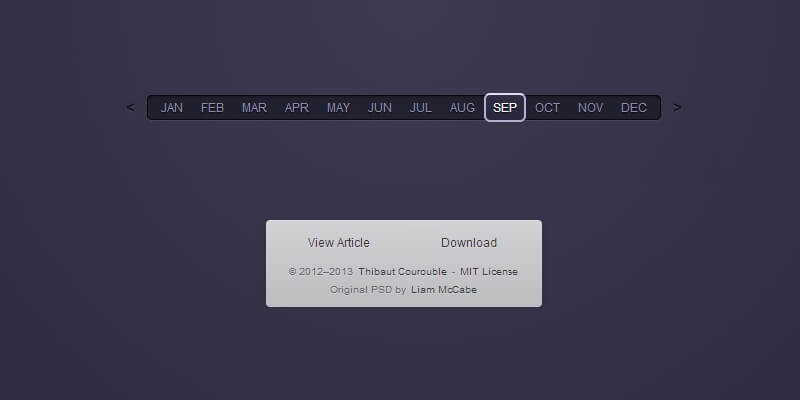
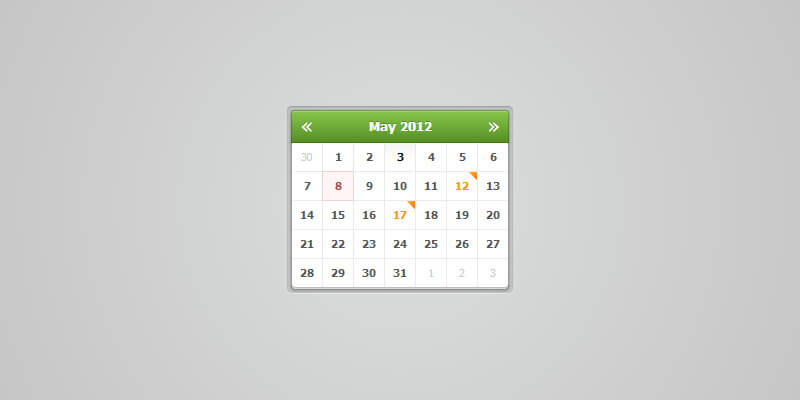
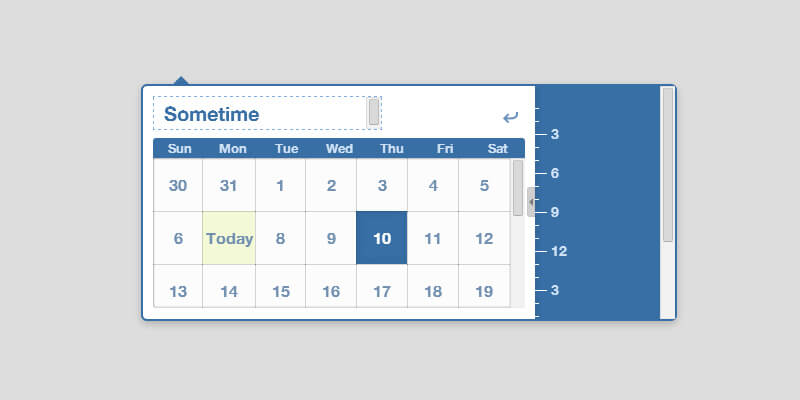
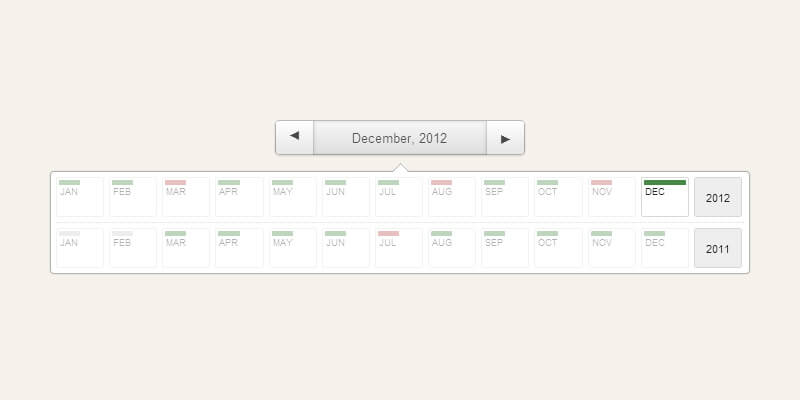
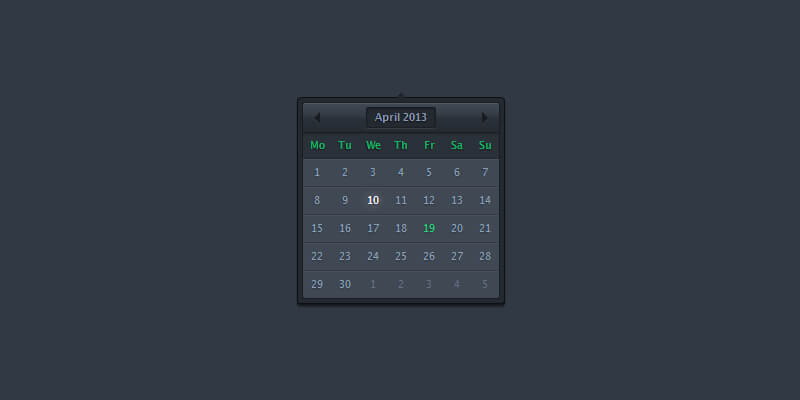
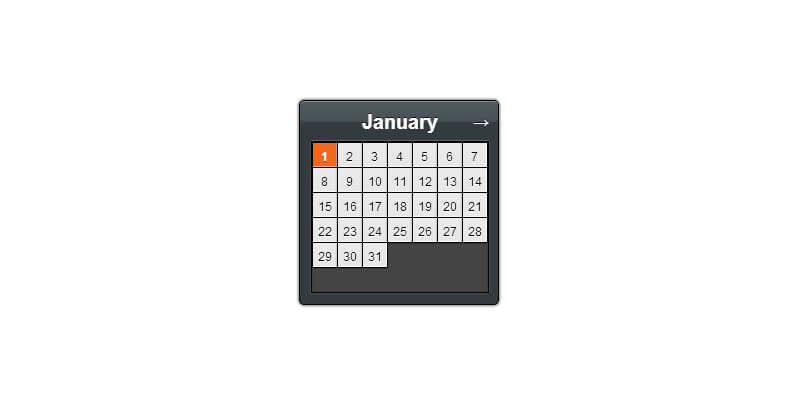
Curated set of CSS Datepicker snippets featuring various effects like transitions, shadows, tooltips, and animations, as well as responsive designs. You'll find simple box datepickers and calendars to set dates and events. Use these as inspiration for your UI/UX projects.