.post-content img {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
/**/
.row {
display: flex;
...
.post-content img {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
/**/
.row {
display: flex;
flex-wrap: wrap;
padding: 0 4px;
}
/* Create four equal columns that sits next to each other */
.column {
flex: 50%;
max-width: 50%;
padding: 0 4px;
}
.column img {
margin-top: 8px;
vertical-align: middle;
}
/* Responsive layout - makes the two columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.column {
flex: 100%;
max-width: 100%;
}
}
/**/
.img-zoom {
position: relative;
display: block;
transition: transform .1s linear;
-webkit-transition: transform .1s linear;
-moz-transition: transform .1s linear;
-o-transition: transform .1s linear;
cursor: pointer;
}
.img-zoom:hover {
transform: scale(1.3,1.3);
-webkit-transform: scale(1.3,1.3);
-moz-transform: scale(1.3,1.3);
-o-transform: scale(1.3,1.3);
z-index: 10;
}
Professional Web Design Bundle
A big web design bundle featuring 75 premium website themes, plugins, scripts, widgets & code snippets to supercharge your workflow with. Templates include 23 Bootstrap, WordPress & Magento themes, with a wide array of features like CSS animations, Ajax login, subscribe formats and shopping carts, sliders, sticky sidebars & navbars, masonry grids, as well as a big collection of plugins, widgets, & code snippets to add functionality, animations, sticky footers/menus, navigation, carousels & much more to your websites!
Regularly priced $7420, today you can get this entire creative web design bundle for just $29!
In Short, This Bundle Contains:
75 items for web design: themes, plugins, widgets & snippets
23 Website Themes
Bootstrap, WordPress, and Magento Themes
HTML, CSS, PHP, & Javascript files
Retina ready
100% responsive design
Masonry grids, parallax effects, video sections
39 widgets & code snippets
Ajax forms, CSS & JS ef...
Web Designer's Bundle: 75 Website Themes, Plugins, Widgets & Snippets
.post-content img {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
/**/
.row {
display: flex;
flex-wrap: wrap;
padding: 0 4px;
}
/* Create four equal columns that sits next to each other */
.column {
flex: 50%;
max-width: 50%;
padding: 0 4px;
}
.column img {
margin-top: 8px;
vertical-align: middle;
}
/* Responsive layout - makes the two columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.column {
flex: 100%;
max-width: 100%;
}
}
/**/
.img-zoom {
position: relative;
display: block;
transition: transform .1s linear;
-webkit-transition: transform .1s linear;
-moz-transition: transform .1s linear;
-o-transition: transform .1s linear;
cursor: pointer;
}
.img-zoom:hover {
transform: scale(1.3,1.3);
-webkit-transform: scale(1.3,1.3);
-moz-transform: scale(1.3,1.3);
-o-transform: scale(1.3,1.3);
z-index: 10;
}
Professional Web Design Bundle
A big web design bundle featuring 75 premium website themes, plugins, scripts, widgets & code snippets to supercharge your workflow with. Templates include 23 Bootstrap, WordPress & Magento themes, with a wide array of features like CSS animations, Ajax login, subscribe formats and shopping carts, sliders, sticky sidebars & navbars, masonry grids, as well as a big collection of plugins, widgets, & code snippets to add functionality, animations, sticky footers/menus, navigation, carousels & much more to your websites!
Regularly priced $7420, today you can get this entire creative web design bundle for just $29!
In Short, This Bundle Contains:
75 items for web design: themes, plugins, widgets & snippets
23 Website Themes
Bootstrap, WordPress, and Magento Themes
HTML, CSS, PHP, & Javascript files
Retina ready
100% responsive design
Masonry grids, parallax effects, video sections
39 widgets & code snippets
Ajax forms, CSS & JS effects, flex carousels, sliders, video backgrounds
13 WordPress plugins
SEO plugins, preloaders, sticky navigation, much more
Commercial license on all items included
Contents By Category:
Website Themes
Plugins
Widgets & Snippets
23 Website Themes & Templates:
You'll find a wide selection of themes for a variety of purposes, this category includes WordPress, Bootstrap & Magento Themes with neat parallax effects, image grids, & more, 100% responsive, for shops, blogs, e-commerce, product landing pages, businesses, portfolios and many more. Also, with this promo you'll get lifetime support & updates! Files include JavaScript JS, HTML, CSS, and PHP, compatible with internet explorer, chrome, firefox, safari, and opera browsers.
Included Features:
Mobile friendly
Multiple home page layouts
Responsive & retina ready
Mega menus
Portfolio pages
Store/product pages
404 pages
Hover image effects
Masonry grids
Video sections
CSS animations
Sticky scroll sidebars & navbars
jQuery countdowns
Ajax navigation filter
Ajax login
Ajax cart
Working contact forms
Mailchimp integrated
Ajax PHP subscribe forms
Parallax effects
Parallax, Particals & OwlCarousel
Product/image sliders
Google rich snippets
Google maps
New & sale labels
Grid/list view
Video integration
WPML translation ready
Social icons
Seo optimized
Integration with cloud zoom
Social boxes
Background styles (image, slideshow, video/youtube)
Compatible: IE9+, Chrome, Firefox, Safari, Opera
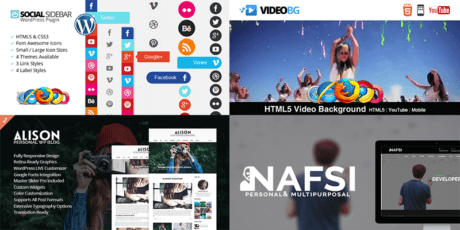
Alison Personal Blog WordPress Theme
Details | Live Preview
This is awesome becuase reason of reasons and reasons that are redonk
Artemis Responsive One Page Parallax WordPress Theme
Details | Live Preview
Xenia Responsive One Page Parallax WordPress Theme
Details | Live Preview
BHOST PRO - Responsive WordPress Theme
Details | Live Preview
Biz Line Responsive Multipurpose WordPress Theme
Details | Live Preview
Sipress Community Responsive Wordpress Theme
Details | Live Preview
Apeiron - Responsive Multi-Purpose WordPress Theme
Details | Live Preview
FreshNews Clean Minimal Multipurpose WordPress Theme
Details | Live Preview
eDigital - WordPress Marketplace
Details | Live Preview
Cherry - Magento Theme Responsive Multi Store
Details | Live Preview
Medical Equipment Magento Theme
Details | Live Preview
Car Accessories Magento Theme
Details | Live Preview
Phoenix Fullscreen Photography WordPress Theme
Details | Live Preview
Artemis Responsive One Page Parallax Theme
Details | Live Preview
Xenia Responsive One Page Parallax Bootstrap Theme
Details | Live Preview
Spiral - Corporate HTML5 Template
Details | Live Preview
Digia - Digital Creative Responsive Multipurpose Template
Details | Live Preview
Joining - Multipages Agency Bootstrap Template
Details | Live Preview
Response - One Page HTML5 Template
Details | Live Preview
Movelize Elegant Bootstrap Landing Page
Details | Live Preview
Prizm Responsive Coming Soon Theme
Details | Live Preview
Gravity Responsive Coming Soon Theme
Details | Live Preview
Nafsi - Responsive Personal vCard Template
Details | Live Preview
(Back To Top)
13 WordPress Plugins
A pack of wordpress plugins that contains countdowns, preloaders, Image/text hover animations, SEO & analytics, HTML5 video backgrounds, fullscreen image galleries and more! Fully responsive, files include JavaScript JS, HTML, CSS, and PHP, compatible with internet explorer, chrome, firefox, safari, and opera browsers.
Features
Preloaders
Circular countdowns
Sliders
SEO plugins
Images/text hover animations
Twitter plugin
jQuery banner rotator
HTML5 video background
Social sidebar
Fullscreen image gallery
Many more!
Apex Slider Responsive Wordpress Plugin
Details | Live Preview
Mountain Responsive Coming Soon WordPress Plugin
Details | Live Preview
Social Sidebar WordPress Plugin
Details | Live Preview
HTML5 Video Background WordPress Plugin
Details | Live Preview
Circular Countdown WordPress Plugin
Details | Live Preview
Wordpress Images,Text Hover CSS3 Animation Widget
Details | Live Preview
jQuery Banner Rotator WordPress Plugin
Details | Live Preview
TMPlay WordPress Plugin - Playing Cloud Drive on JWPlayer
Details | Live Preview
Sliding Tabs WordPress Plugin
Details | Live Preview
jQuery Fullscreen Image Gallery WordPress Plugin
Details | Live Preview
BH Custom Preloader
Details | Live Preview
Total SEO - Ultimate SEO Plugin for WordPress
Details | Live Preview
TweetDis Wordpress Twitter Plugin
Details | Live Preview
(Back To Top)
39 Widgets & Code Snippets
39 widgets, plugins & code snippets to add effects and functionality to your websites: sticky naviation menus/footers, CSS star ratings, responsive carousels, fullscreen image galleries, PHP password locks and much more. Files include JavaScript JS, HTML, CSS, and PHP, compatible with internet explorer, chrome, firefox, safari, and opera browsers.
Features:
Youtube playlist player
Countdown timers
Sticky menus
CSS3 pricing tables
Accordion navigation/menus
Sidebars
CSS animations/effects
Sliding tabs
Flex carousel
Audio players
Sliders
Image galleries
PHP password
Ultimate Youtube Playlist Video Player
Details | Live Preview
RoyalTimer Multicolor Countdown Timer
Details | Live Preview
StickyMenu Responsive Mega Footer Navigation
Details | Live Preview
AlphaMenu Responsive jQuery Mega Menu
Details | Live Preview
RubyMenu Responsive jQuery Accordion Navigation
Details | Live Preview
CSS3 Image Hover Effects
Details | Live Preview
CSS Button Hover Effects
Details | Live Preview
CSS Star Rating
Details | Live Preview
Smart Carousel Responsive jQuery Plugin
Details | Live Preview
Flex Carousel Responsive jQuery Plugin
Details | Live Preview
Easy URL Shortening with Analytics - PHP MySQL
Details | Live Preview
Vina Online Exam System
Details | Live Preview
Facebook Live Polls
Details | Live Preview
vstream - Live Streaming Script V2.0
Details | Live Preview
Videogator - Video Sharing Script
Details | Live Preview
Tube Youtube API Engine Pro
Details | Live Preview
PHP Easy Lock - Add Password On Your Page
Details | Live Preview
This Domain is For Sale
Details | Live Preview
Website Under Construction Landing Page
Details | Live Preview
Responsive HTML5 YouTube Vimeo Video Player
Details | Live Preview
OES - Online Examination System
Details | Live Preview
Minimal Audio Player Soundcloud
Details | Live Preview
Round CSS3 Pricing Tables
Details | Live Preview
Social Sidebar
Details | Live Preview
Elegant Pricing Tables
Details | Live Preview
Circular Countdown jQuery Plugin
Details | Live Preview
Sliding Tabs jQuery Plugin
Details | Live Preview
Social Feed Parser
Details | Live Preview
HTML5 Audio Player
Details | Live Preview
Apex Slider Responsive jQuery Plugin
Details | Live Preview
jQuery Fullscreen Image Gallery v2
Details | Live Preview
jQuery Banner Rotator
Details | Live Preview
HTML5 Video Background
Details | Live Preview
Ajax Contact Form
Details | Live Preview
jQuery Fullscreen Image Gallery
Details | Live Preview
jRollingNews
Details | Live Preview
Invotim - Project Management System
Details | Live Preview
jQuery Sliding Image Gallery
Details | Live Preview
Bootstrap CMS Website Builder
Details | Live Preview
(Back To Top)