Lifetime CSS Inspector: Get the CSS Of Any Web Element – One Time $19 Payment

Get lifetime access to CSS Inspector, a powerful plugin for Google Chrome that will provide you with a range of tools to inspect/edit the CSS of live websites and specific web elements without actually having to code anything
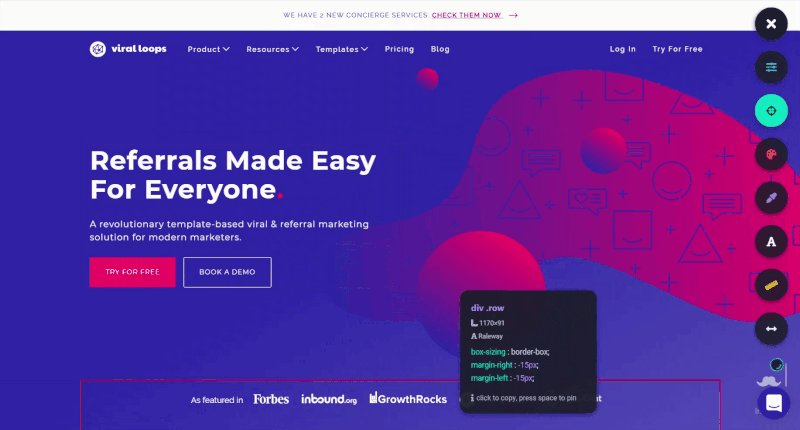
With CSS Inspector you’ll be able to get the CSS properties of any element simply by hovering your pointer over it: detect an element’s color or an entire website’s color palette, measure size & distance between objects, inspect fonts, typography properties & much more! A complete utility belt that you can use to get details about typography like font names, element sizes & properties, all the details you need about them will be available right then and there!
The plugin includes the color palette detector to obtain an entire website’s color palette, a color picker tool for specific color values of elements, a ruler to measure distances & sizes, and a typography inspection tool to get the font’s name, colors, sizes, styles, weights, etc, and copy these details to your clipboard or export to Adobe Swatch or Sketch
You can get all of these details from live websites and copy what you need to your clipboard without ever leaving Google Chrome, simply turn on the plugin, hover your pointer over the website’s elements you’d like to inspect, and get a live read that you can copy to your clipboard for later use easily
With this deal you can get lifetime access to the premium version of CSS Inspector and all future updates & improvements, regularly priced at $99, today you can get your lifetime license with this deal for just $19!
You Will Receive
- Lifetime access to CSS Inspector
- Google Chrome extension
- Get CSS Properties simply by selecting an element
- Inspect/edit live webpages without coding
- Copy & Paste CSS properties
- Detect the color palette from any website
- Detect color on Hover
- Measure size & distance between elements
- Inspect fonts & typography properties
- Export Sketch and Adobe Swatch downloadables
- Access future updates & improvements
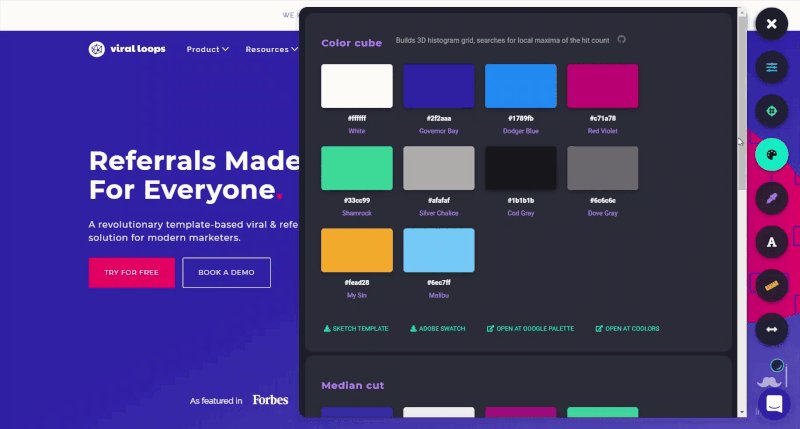
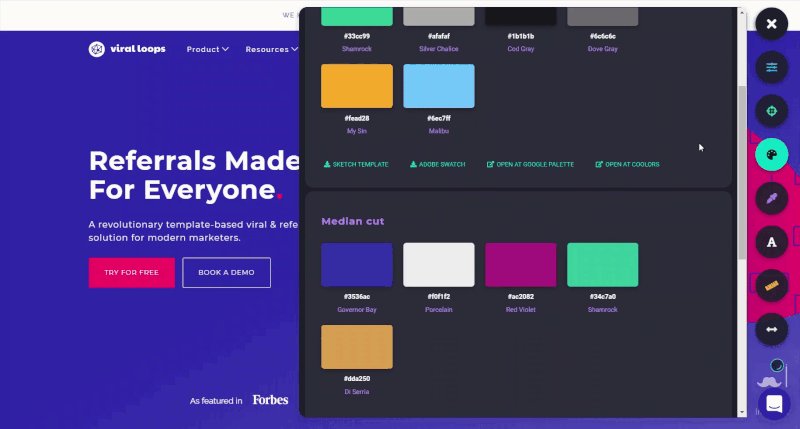
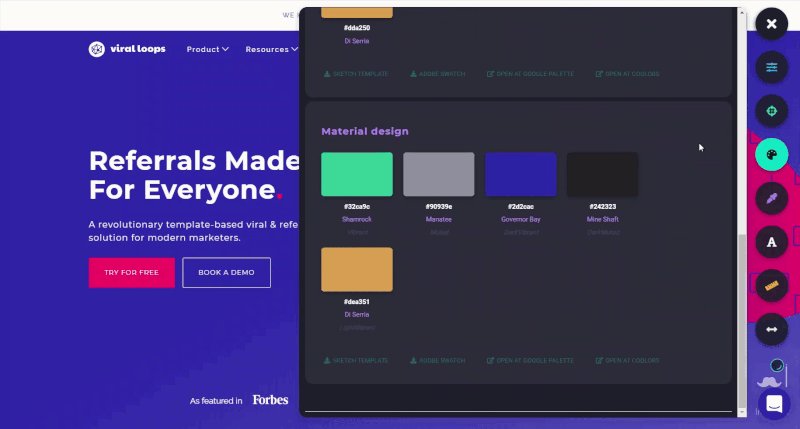
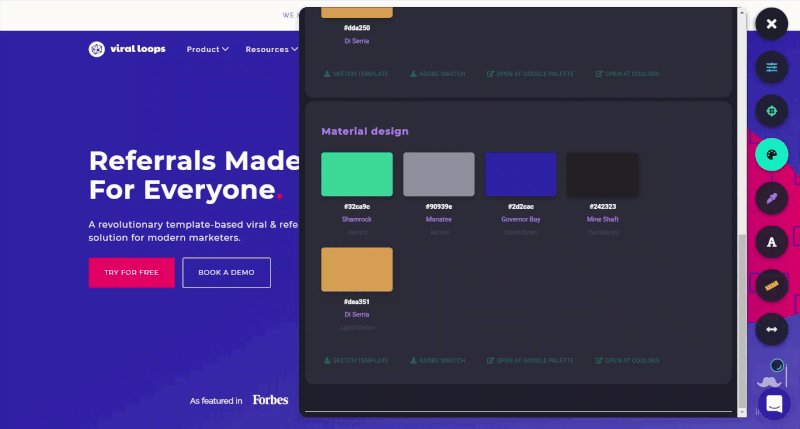
Color Palette Detector

An essential tool for designers and front-end developers for obtaining the color palette of an entire website, and downloading it for Sketch or Adobe Swatch.
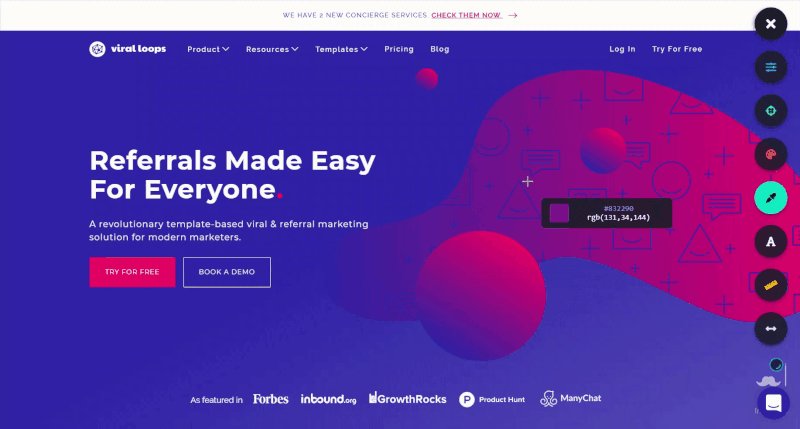
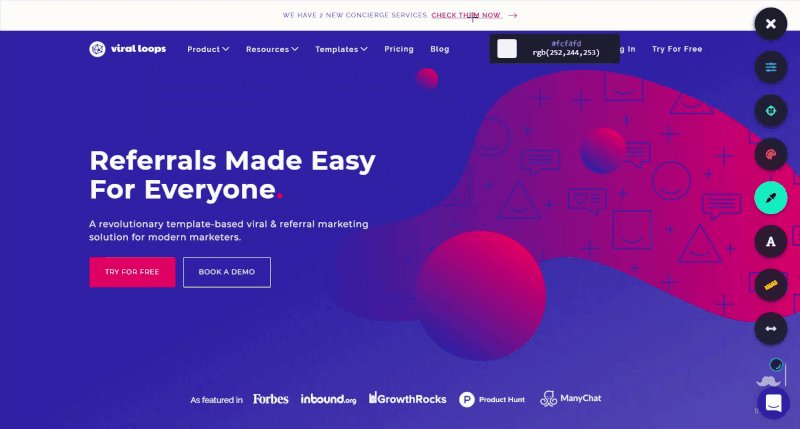
Color Picker Tool

A color-picker tool that allows you to select color values from web pages. With CSS Inspector you can get a color reading from any point in your browser, elements or images, and paste it, get a specific element’s color palette, or an entire page’s color palette
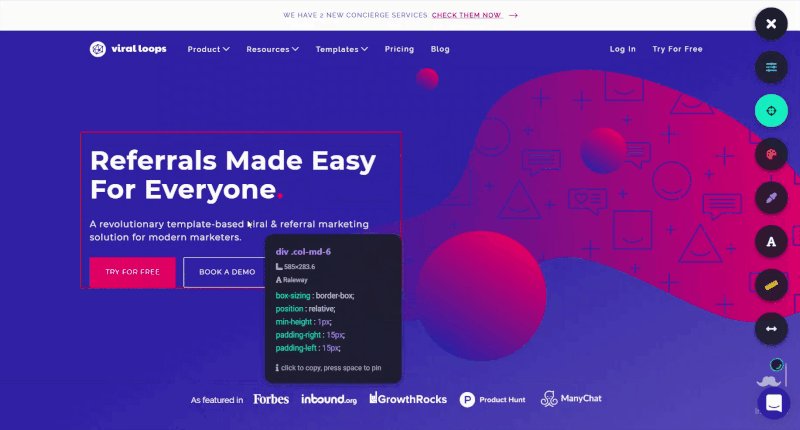
Measure Elements

Get a read on the distance between elements in the page, CSS Inspector allows you to measure the dimensions from your mouse pointer up/down and left/right until it hits a border, see flex properties, height & width measured in pixels, border & padding sizes & more.
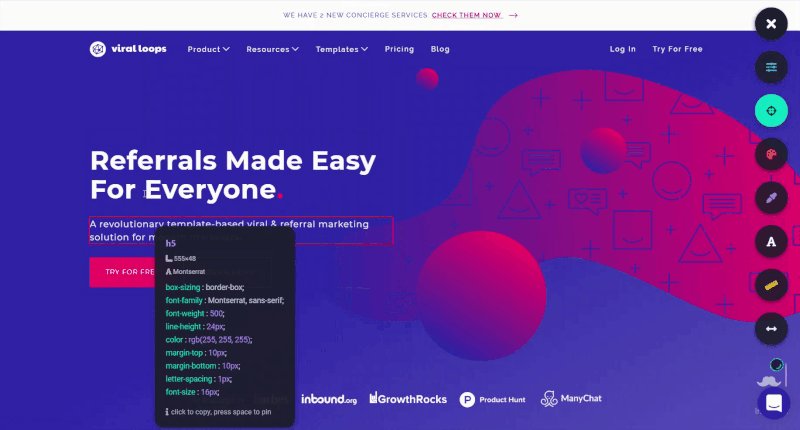
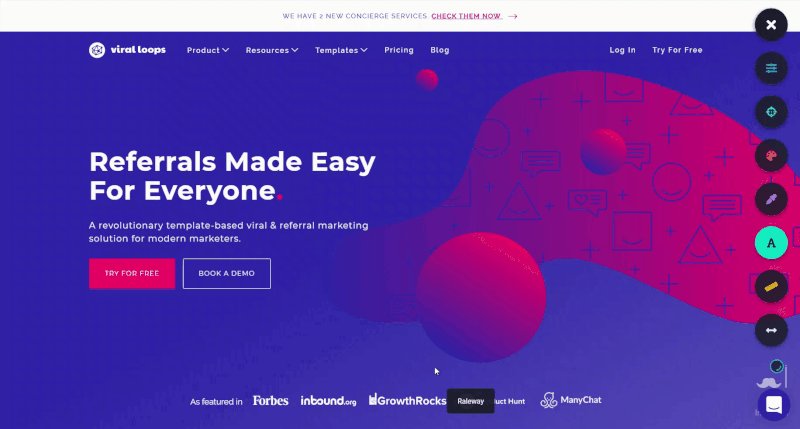
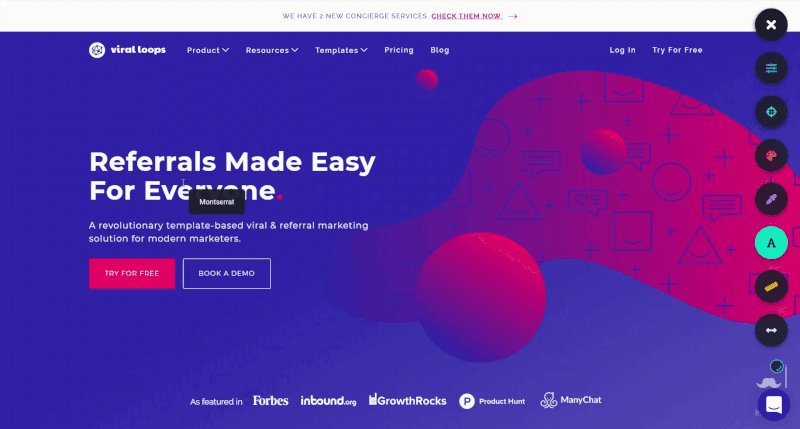
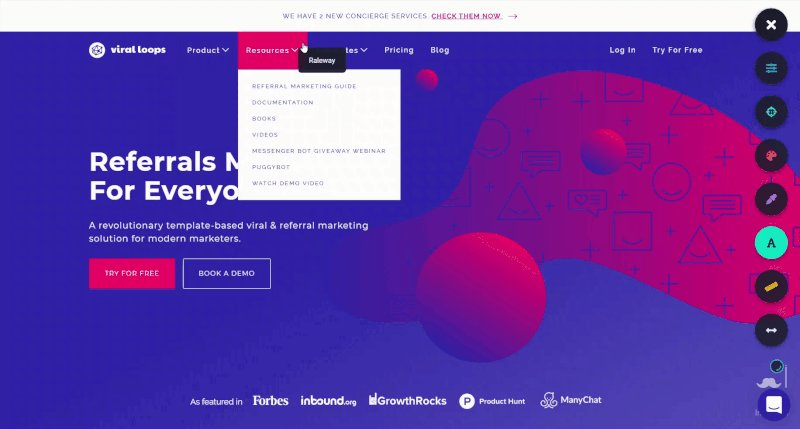
Inspect Fonts

Inspect fonts, color, and other font properties. All typographies in one place. Do a final check on the legibility of your design.