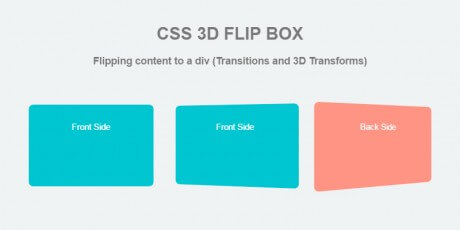
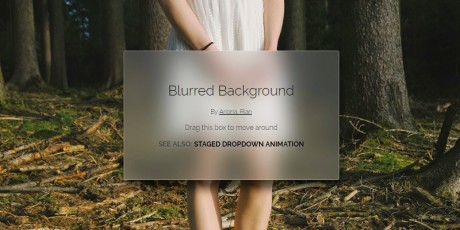
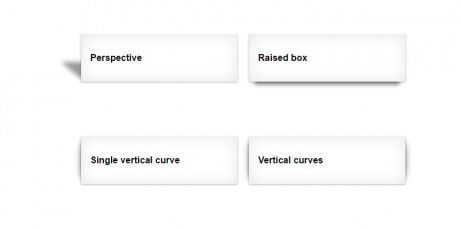
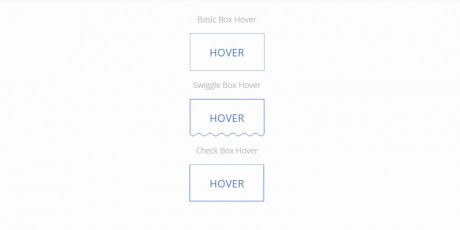
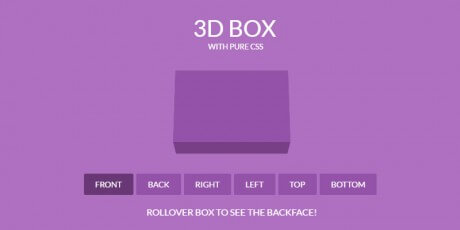
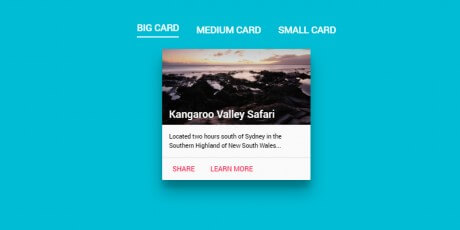
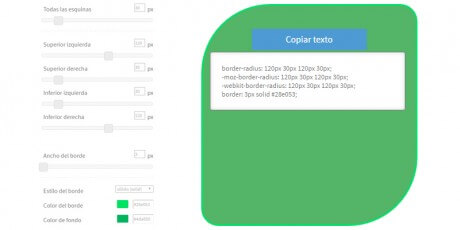
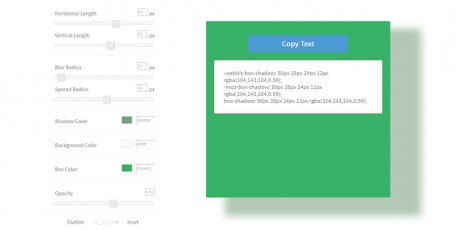
A hand-picked selection of CSS boxes for multiple purposes like CSS subscribe and login form snippets featuring a variety of effects like shadows, hovers, blurs, translucid, tabbed, flips, as well as stunning animations to create web interfaces with awesome written all over them. Find out more useful forms and icon sets that you may include in your future projects.