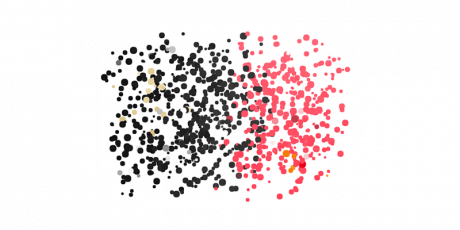
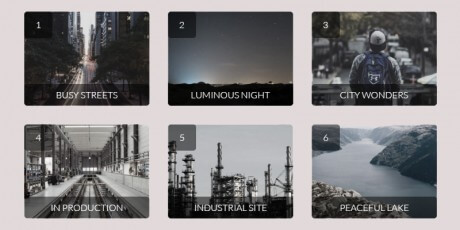
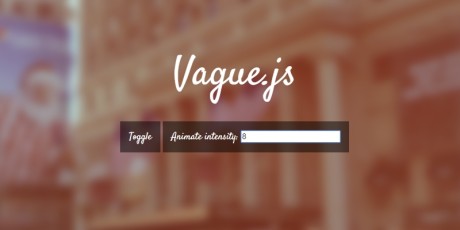
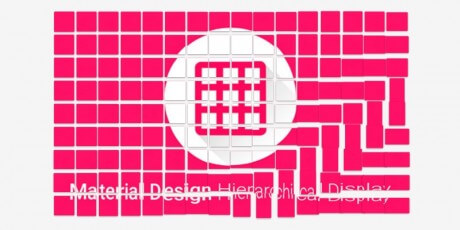
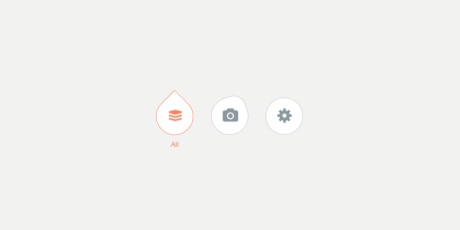
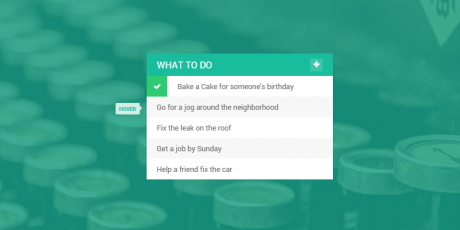
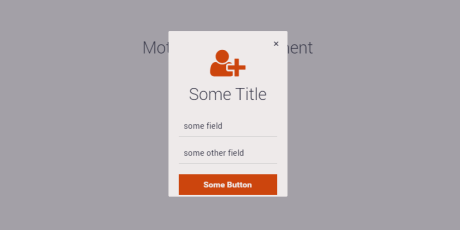
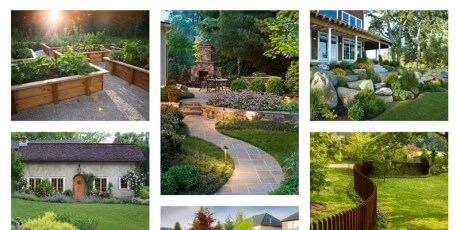
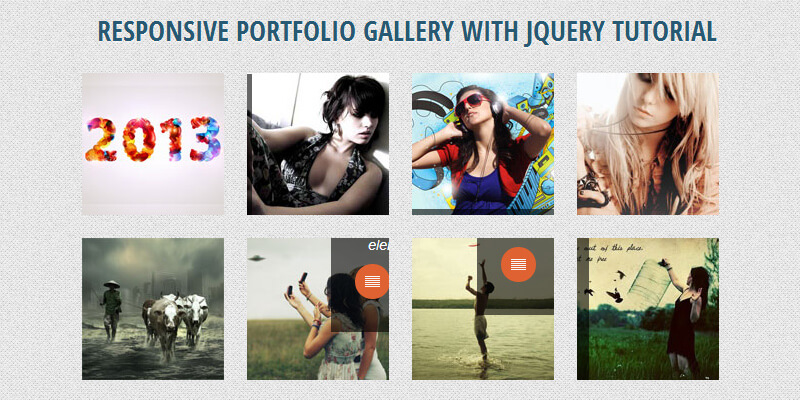
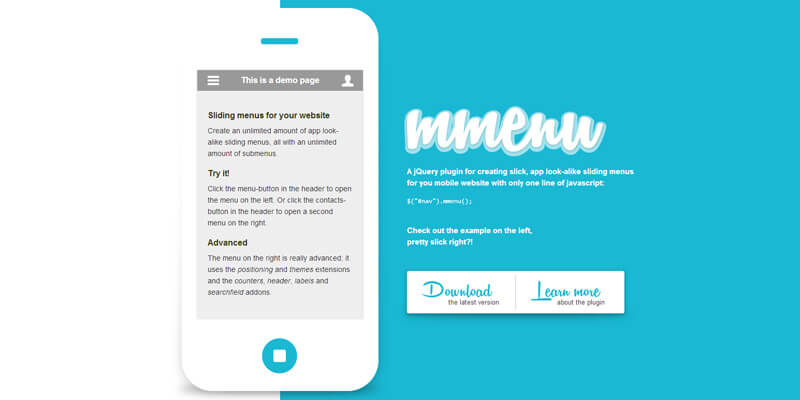
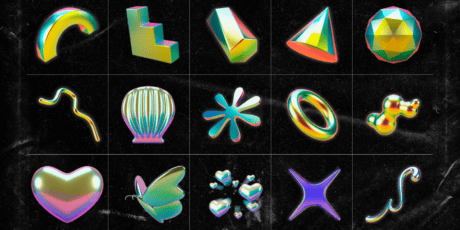
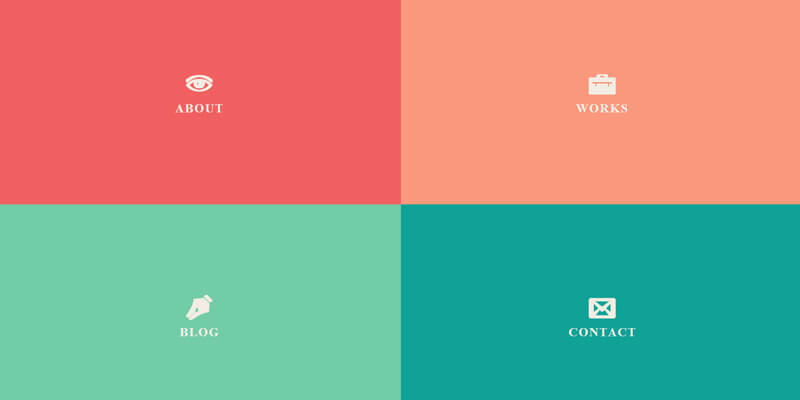
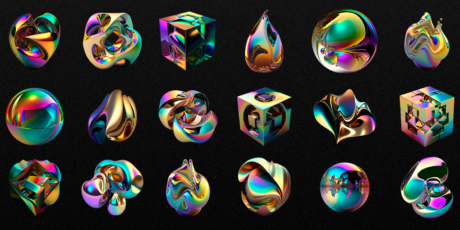
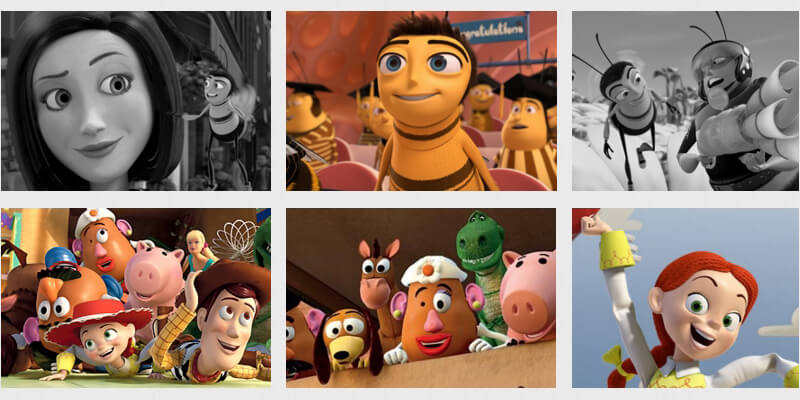
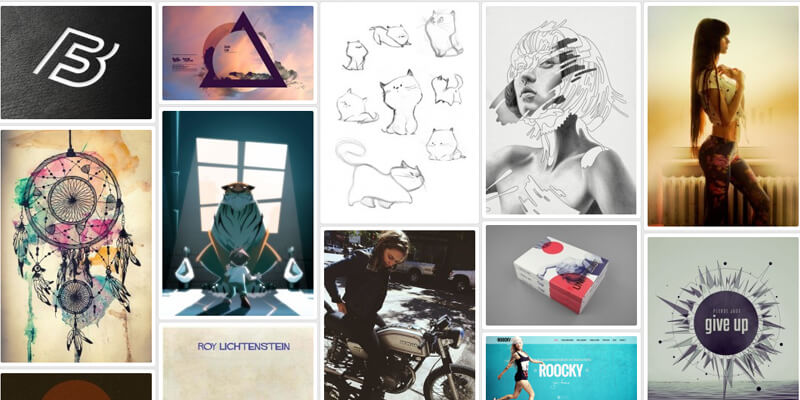
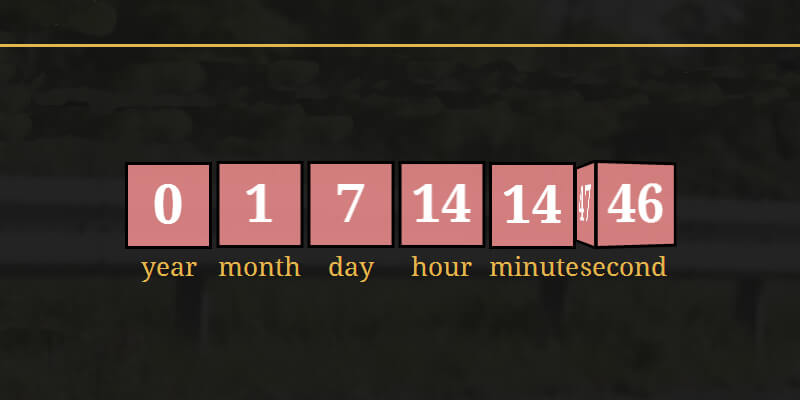
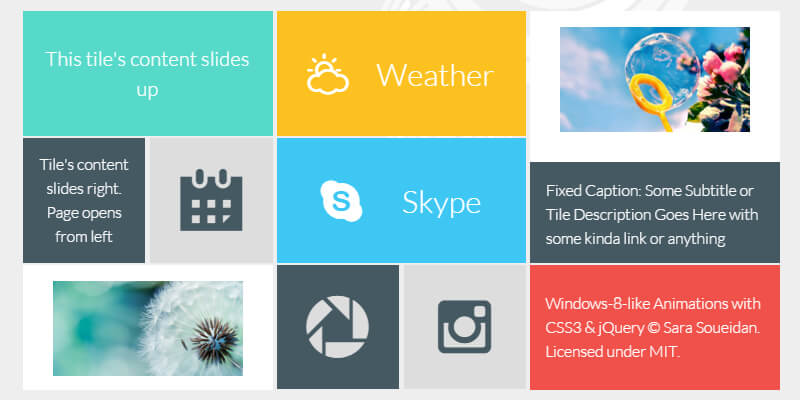
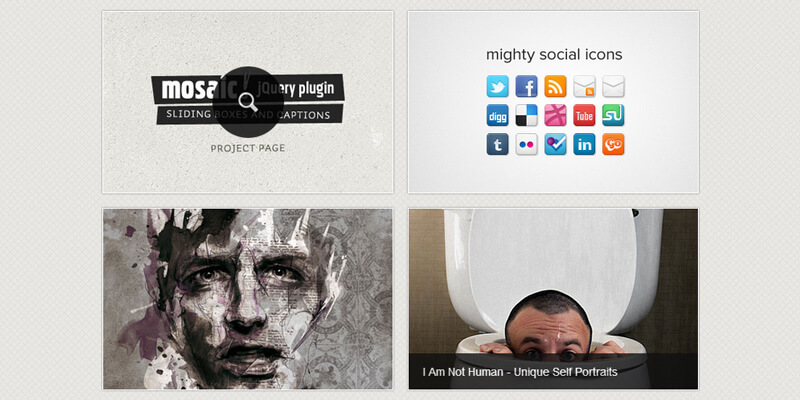
A listing of JavaScript & jQuery effects and animations to create stunning UI effects for web interfaces. Delivered as plugins and snippets, you'll find responsive galleries, image hover plugins, depth of field image effects, zoom effects, and much more!