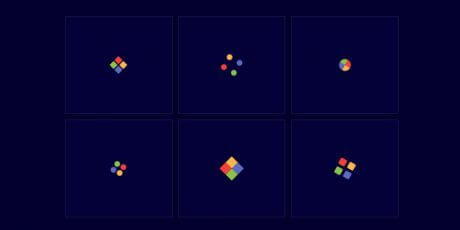
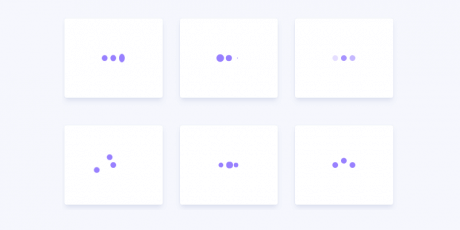
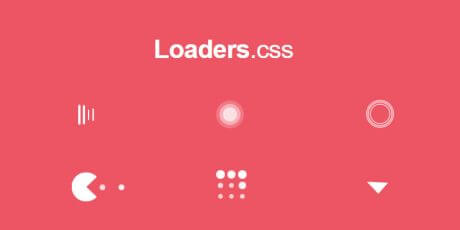
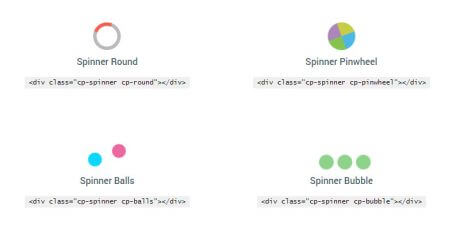
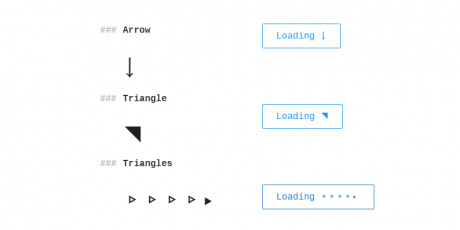
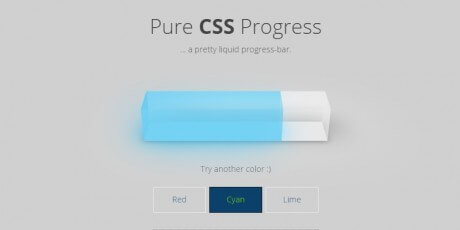
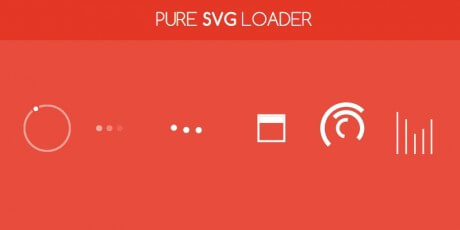
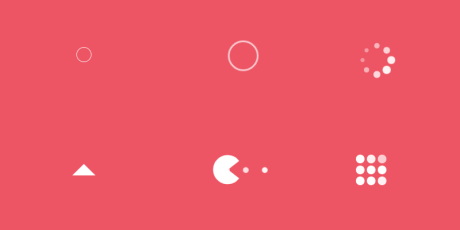
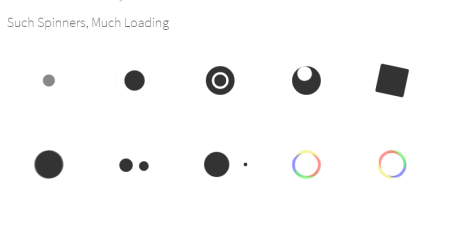
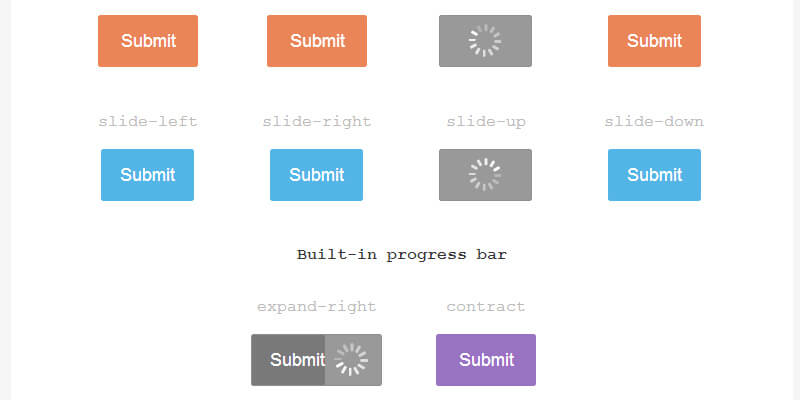
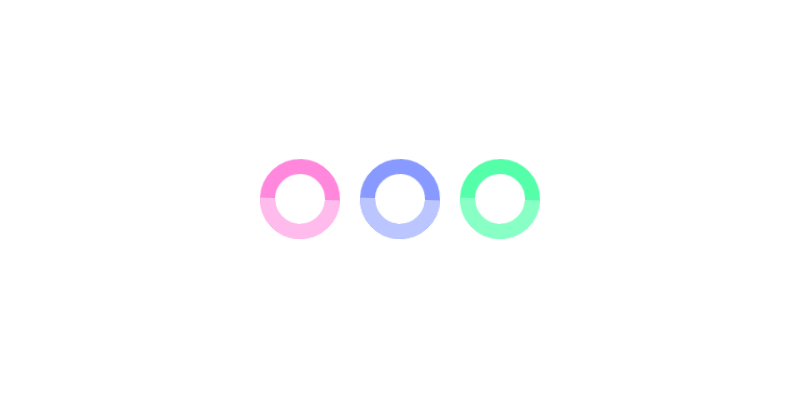
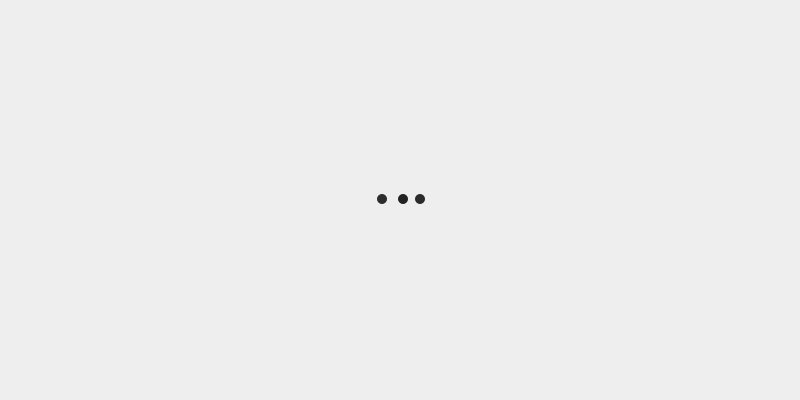
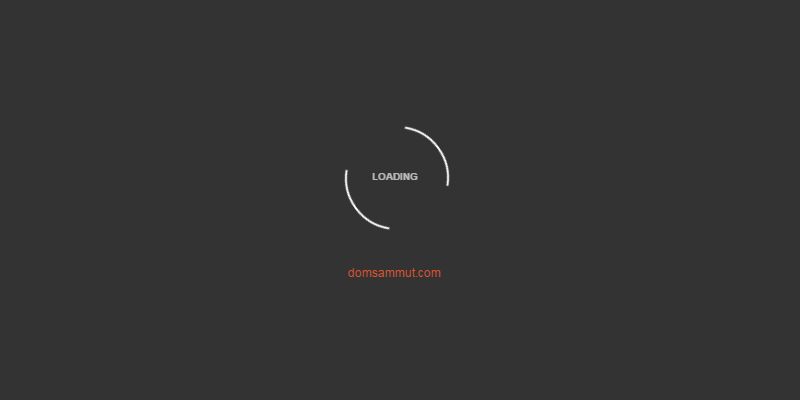
A collection of CSS Loaders beautifully animated in pure CSS. You will find spinners, liquid loaders, character animations, bounce animations, animated icon loaders, and much more, delivered in libraries, collections, or snippets, to integrate into your projects or use as inspiration for your own animations.