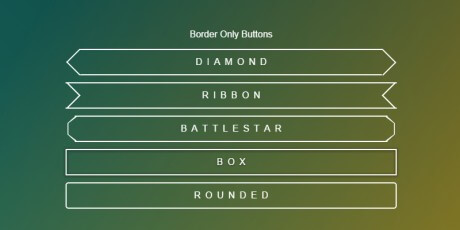
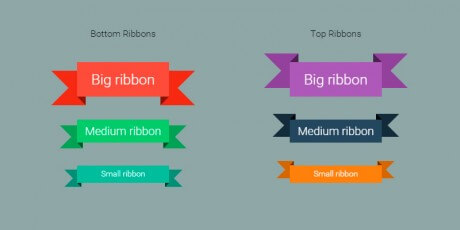
A set of CSS Ribbons delivered as JSFiddle, CSSDeck, and CodePen projects demonstrating CSS shapes, animations, and effects, featuring lightweight snippets and ready to implement. You'll find responsive CSS banners & ribbons, as well as animated buttons, headers, and badge ribbons in Flat and Material Design styles. Lastly find the best CSS editor software available for MAC and Windows with integrated live preview pane for major browser engines, Firefox, Chrome, Safari and Internet Explorer.