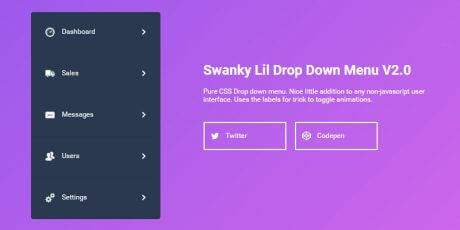
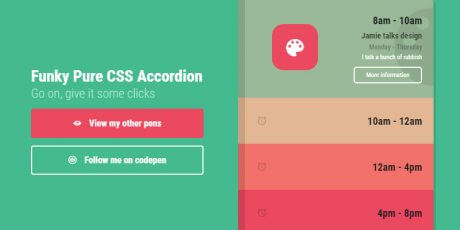
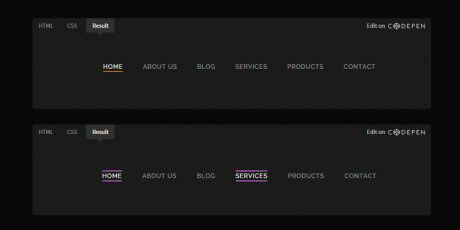
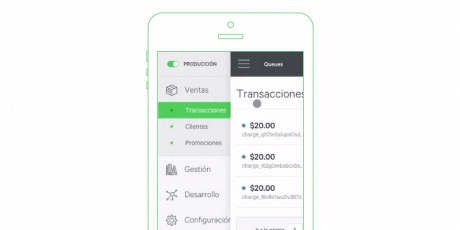
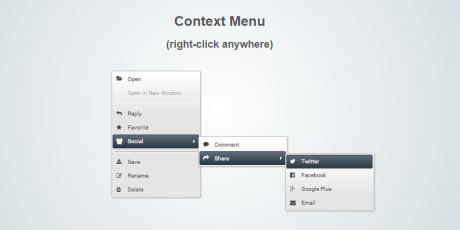
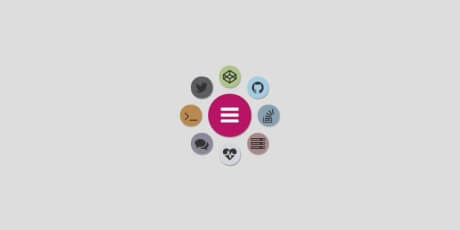
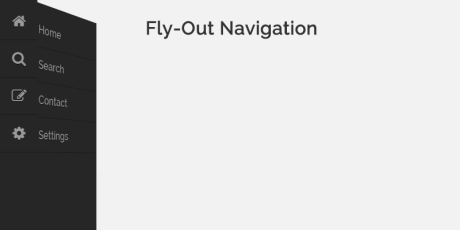
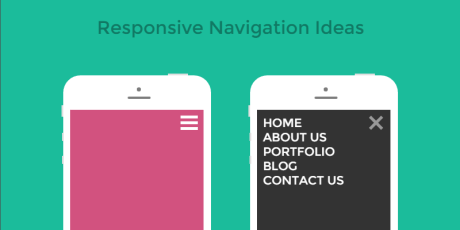
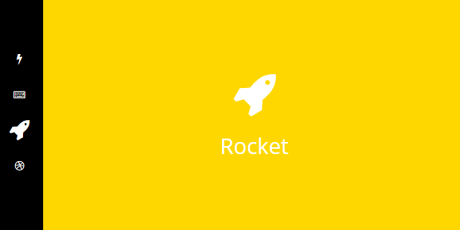
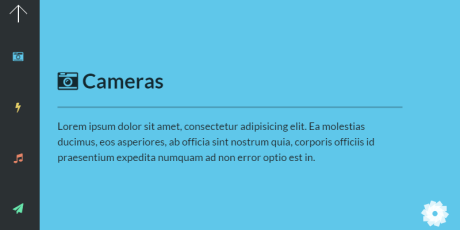
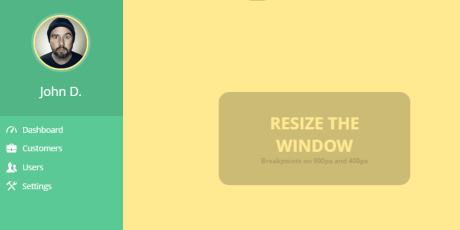
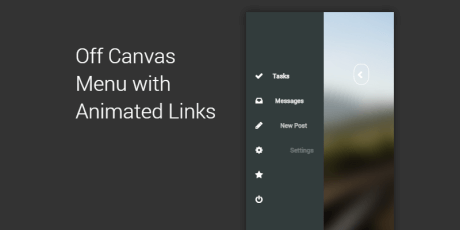
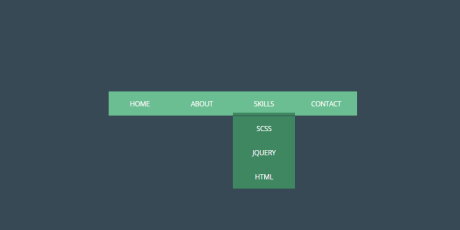
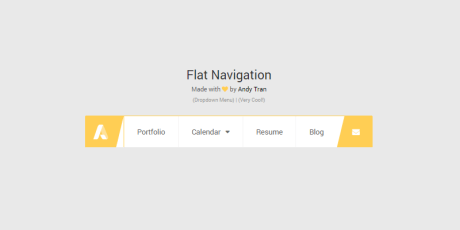
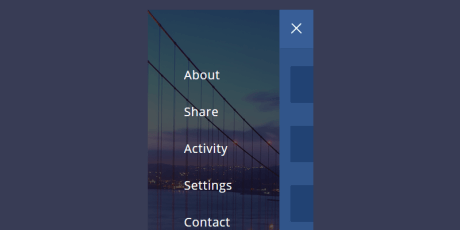
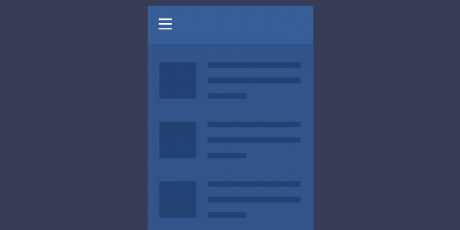
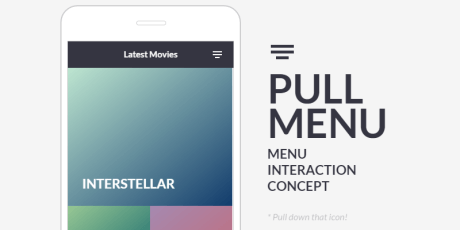
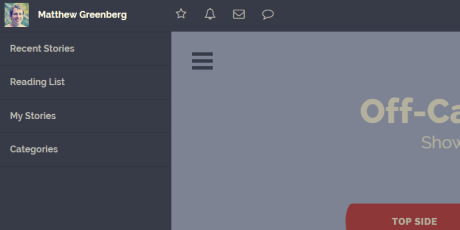
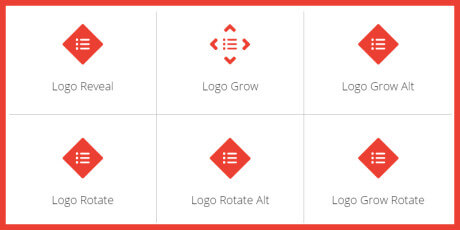
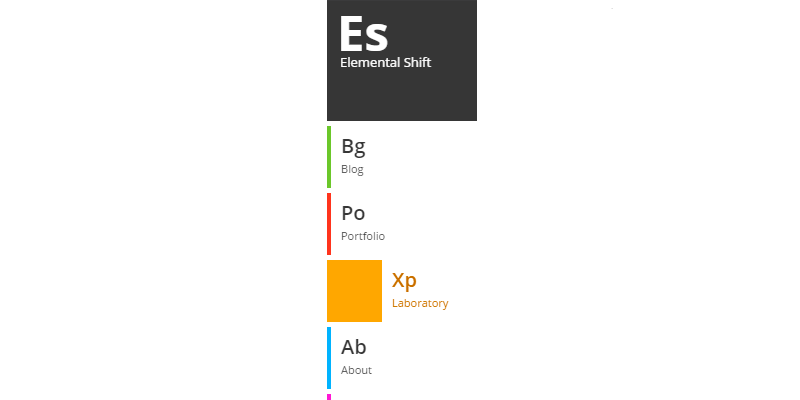
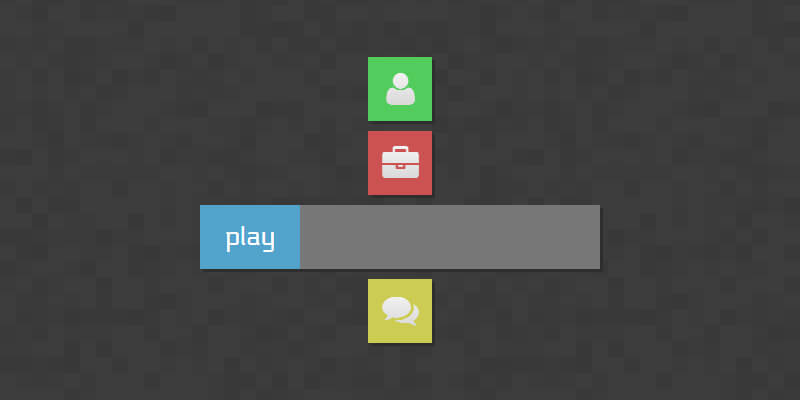
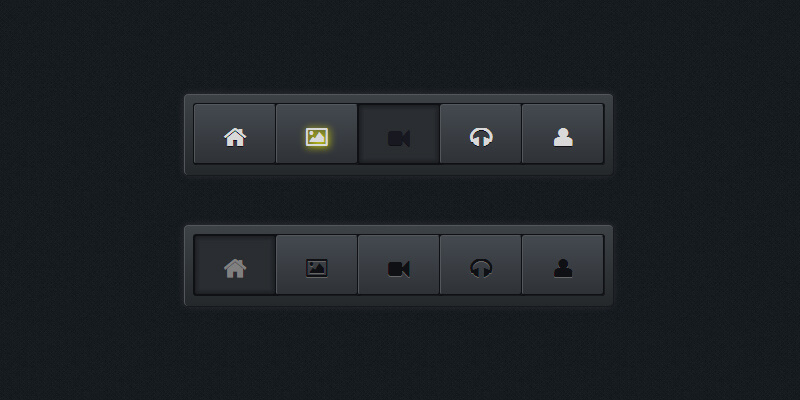
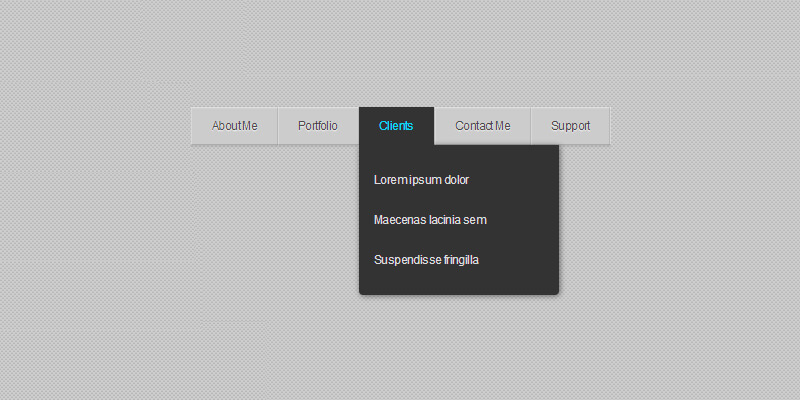
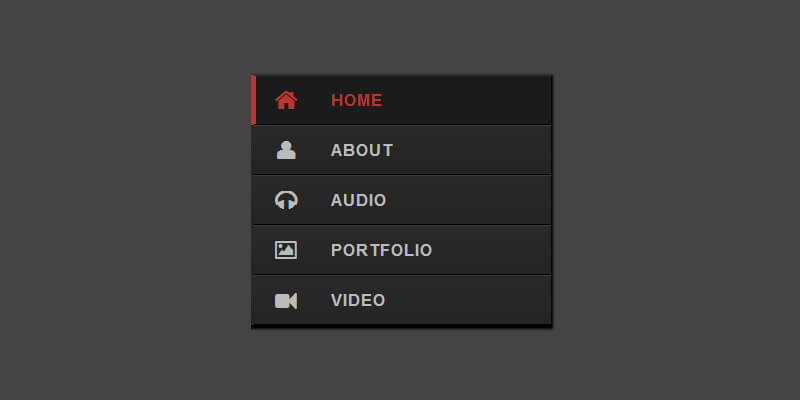
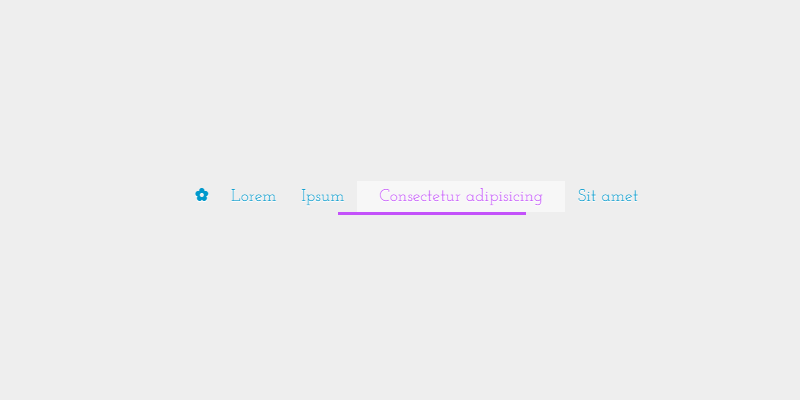
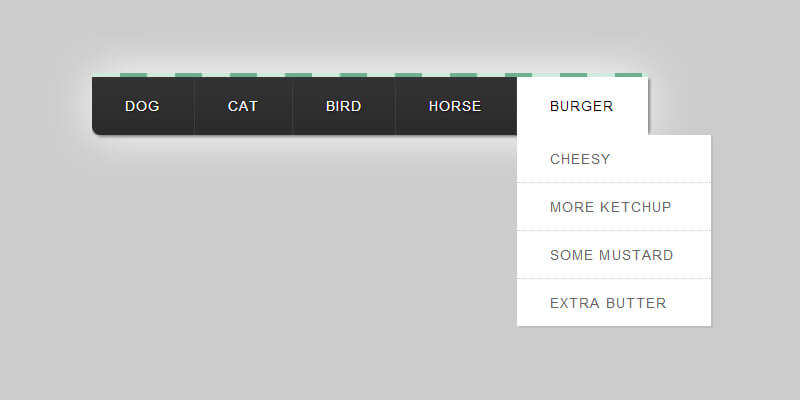
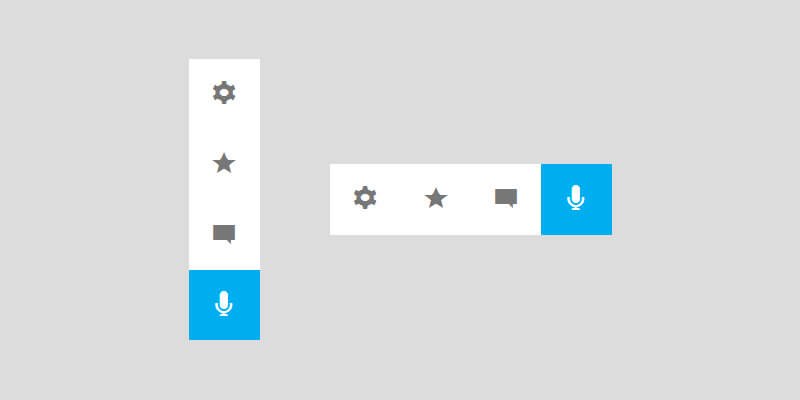
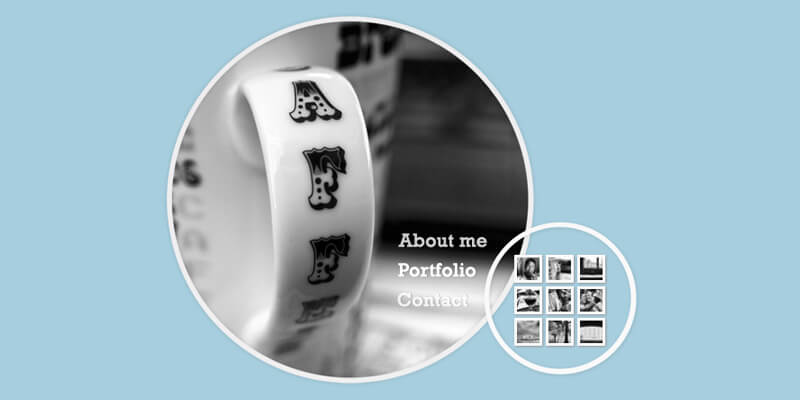
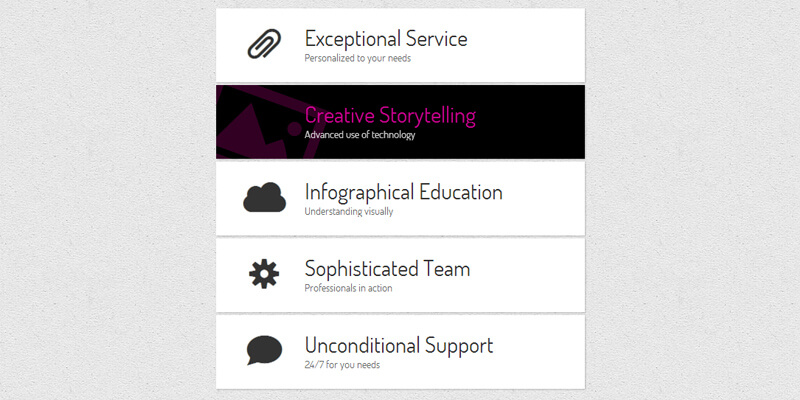
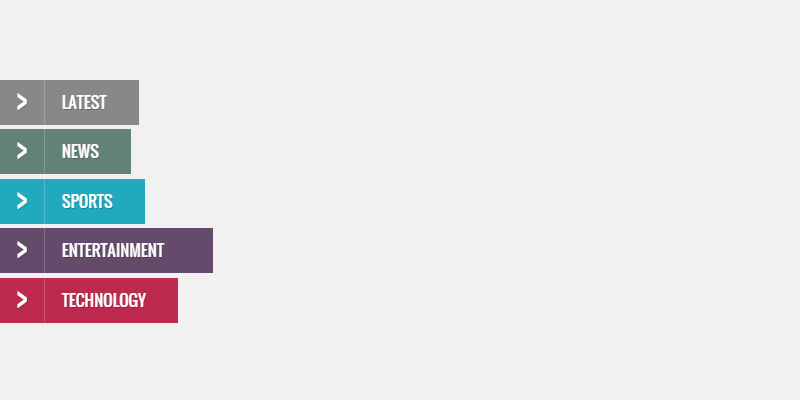
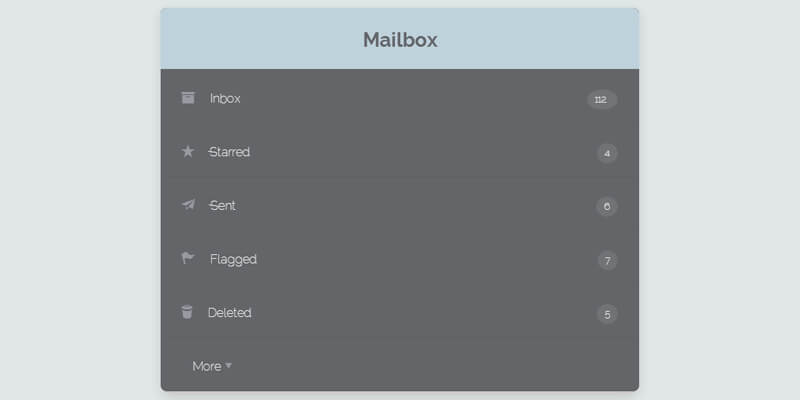
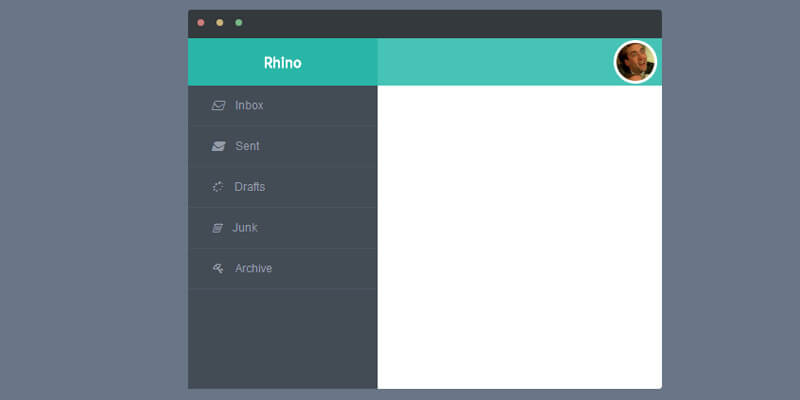
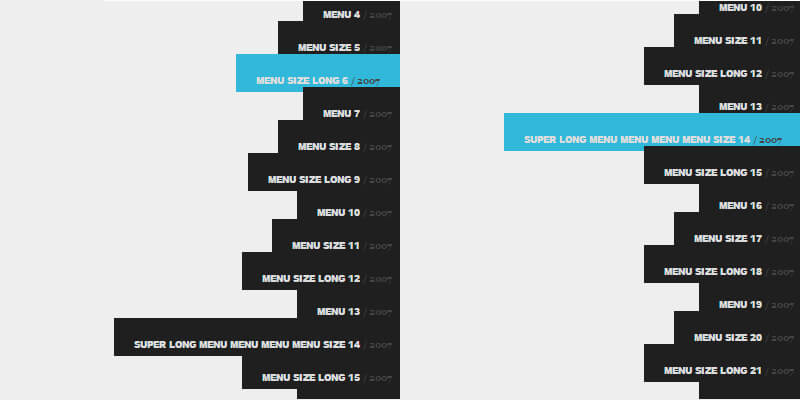
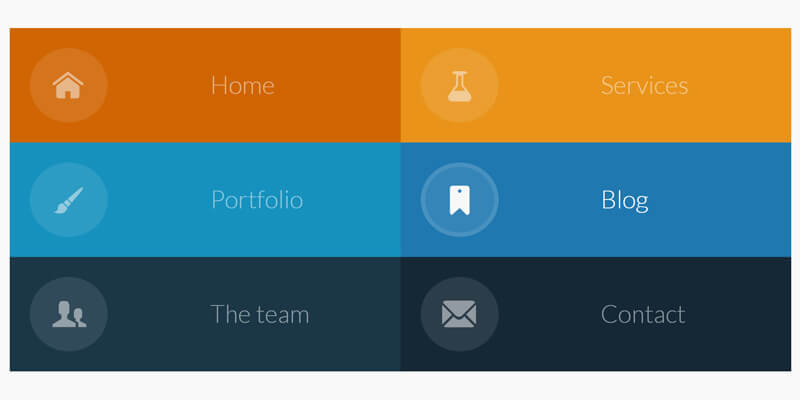
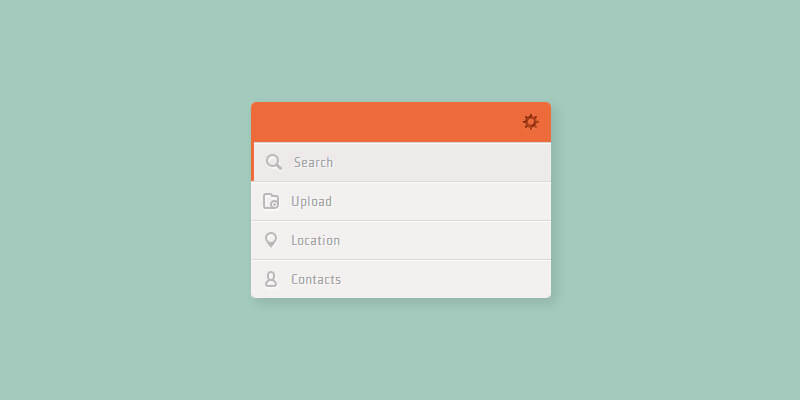
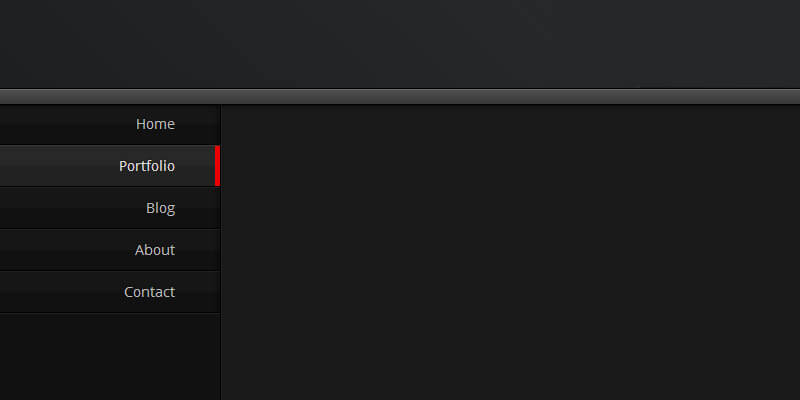
Repository of HTML and CSS menus created with little to no JavaScript, you'll find many different styles of menus & navigation like drop down menus, accordions, hover, vertical & horizontal, toggle, and sliding menus. CSS menus are a great way to provide a memorable & enjoyable user experience.